Jakob Nielsen, um consultor dinamarquês de UX e pesquisador em programação de computadores, descreveu dez princípios gerais para o design de interfaces de usuário em 1990. Hoje, 30 anos depois, a lista de heurísticas de Nielsen é uma das estruturas mais frequentemente utilizadas para design de UX. Ela serve como uma lista de verificação para especialistas em UX contemporâneos. Leia nosso artigo para saber mais sobre o tema.
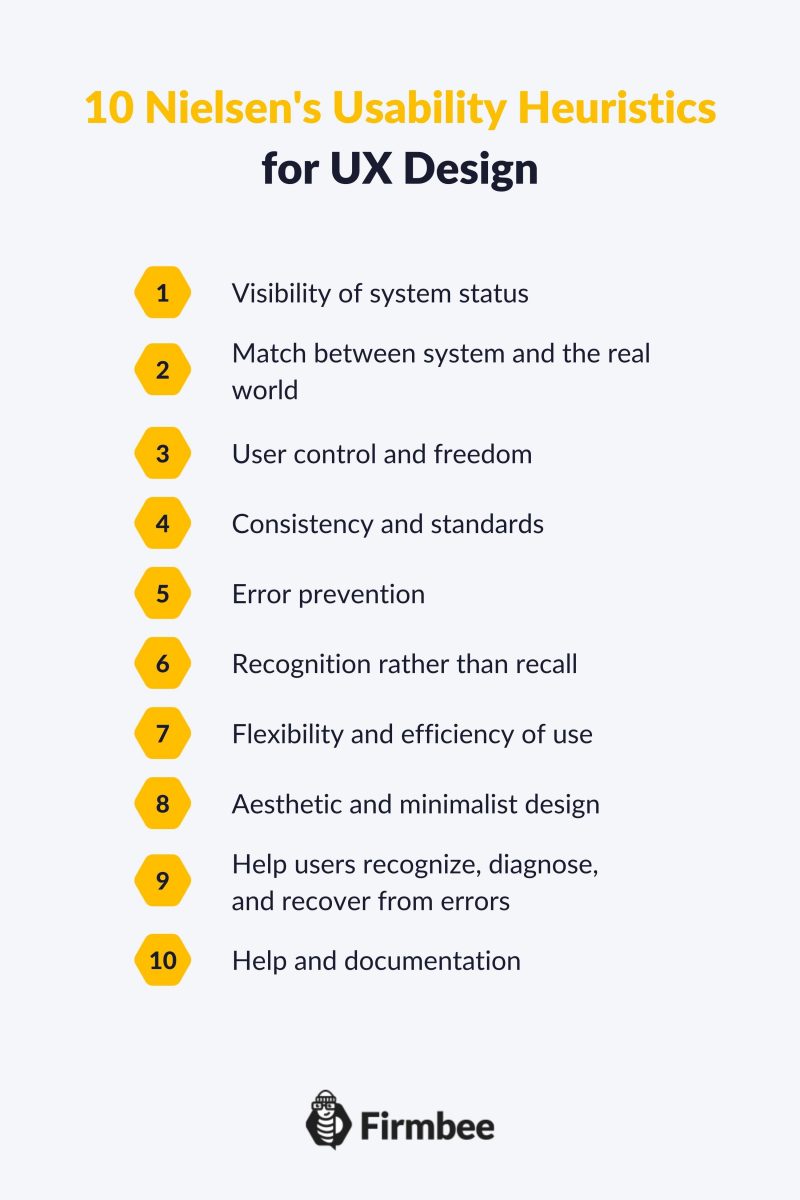
10 heurísticas de usabilidade para design de UX que você precisa conhecer – índice:
- Visibilidade do status do sistema
- Correspondência entre o sistema e o mundo real
- Controle e liberdade do usuário
- Consistência e padrões
- Prevenção de erros
- Reconhecimento em vez de recordação
- Flexibilidade e eficiência de uso
- Design estético e minimalista
- Ajudar os usuários a reconhecer, diagnosticar e recuperar-se de erros
- Ajuda e documentação
Visibilidade do status do sistema
Estar no controle lhe dá uma sensação de poder e segurança. Imagine como você se sentiria se seu smartphone não informasse sobre o status da bateria. Você estaria constantemente preocupado se era apenas a bateria ou se ele havia quebrado. Da mesma forma, os usuários precisam saber o que está acontecendo e o que vai acontecer a seguir. Portanto, o sistema deve sempre mantê-los informados sobre as ações atuais por meio de visuais e fornecer feedback oportuno. Por exemplo, se um usuário está esperando um vídeo ser carregado, o sistema deve informá-lo quanto tempo resta exibindo uma barra de progresso.
Correspondência entre o sistema e o mundo real
Tenha em mente que seu design deve falar a linguagem dos usuários e corresponder a conceitos com os quais eles já estão familiarizados. Portanto, evite usar palavras complexas para não confundi-los. Além disso, aplique ícones que imitem seus equivalentes do mundo real em aparência e como os usuários podem interagir com eles. Por exemplo, um ícone de lixeira deve ser semelhante a uma lixeira real e mostrar se está vazia ou não.
Controle e liberdade do usuário
Os usuários frequentemente cometem erros ao realizar suas ações rapidamente. Portanto, eles devem ter uma maneira de voltar e corrigir o erro sem passar por um procedimento extenso. Forneça uma saída de emergência clara para o usuário, o que significa apoiar soluções como desfazer, refazer, além de implementar botões de saída visíveis e facilmente descobertos.
Consistência e padrões
Evite confundir seus usuários a todo custo. A melhor maneira de fazer isso é manter a consistência e os padrões para os mesmos conceitos. As Diretrizes de Interface Humana da Apple e as Diretrizes de Design do Material do Google podem ajudá-lo nisso. Manter os mesmos padrões em todos os sistemas torna a interação fácil e agradável para todos os usuários.

Prevenção de erros
Prevenir erros é seu trabalho principal como designer de UX. Analisar dados sobre usuários e suas ações ajuda você a comunicar a eles como navegar e usar seu produto. Se um erro específico aparece com frequência, provavelmente significa que seu design precisa ser melhorado. Você pode reduzir erros menores com recursos dedicados, por exemplo, sugerindo opções, confirmações e avisos. Até mesmo a função de lixeira pode prevenir que os usuários excluam algo permanentemente por acidente.
Reconhecimento em vez de recordação
As pessoas acham mais fácil reconhecer objetos, frases e ações do que ter que recordá-los. Deixe seus usuários reconhecerem ícones e rótulos. Ajude-os fornecendo contexto no momento da ação (em vez de um tutorial antes da ação). Quando os usuários passam por um determinado processo enquanto usam o sistema, eles não devem ser forçados a lembrar informações de cada etapa.
Flexibilidade e eficiência de uso
Recursos demais podem ser confusos. Poucos deles podem causar frustração. Pense em processadores de texto. Eles exibem diretamente apenas as funções mais necessárias, e todas as outras estão ocultas para não distrair o usuário. Você deve garantir a flexibilidade e eficiência do seu design permitindo que os usuários o personalizem para atender às suas necessidades individuais.
Design estético e minimalista
O minimalismo é amplamente associado à moda e ao estilo de vida, e com o número de coisas que caberiam em uma bolsa. No entanto, o verdadeiro significado do minimalismo é manter-se no essencial. Você deve usar essa abordagem em seu design de UX.

Ajudar os usuários a reconhecer, diagnosticar e recuperar-se de erros
Primeiramente, as informações sobre erros devem ser o mais simples e precisas possível. Evite situações em que os usuários saibam que algo deu errado, mas ninguém saiba exatamente o que. Códigos de erro também geralmente não são muito úteis. Tente fornecer feedback apropriado e oferecer uma solução imediatamente. O usuário deve ser capaz de ver que um erro ocorreu, diagnosticar a causa – e finalmente resolvê-lo. Use sinais visuais claros, escolha uma linguagem simples e mostre possíveis soluções para os problemas.
Ajuda e documentação
Em geral, você deve projetar a UX de uma maneira que seja clara e não exija tutoriais ou documentação extra. No entanto, mesmo que a aplicação do sistema seja óbvia para 99% dos usuários, é seu trabalho explicar como funciona para os restantes 1%. A documentação deve ser fácil de encontrar e entender. Tente (se possível) fornecer informações adicionais quando o usuário precisar. Documentação útil pode incluir FAQ, tutoriais e outras formas de conhecimento digerível.
Estas são todas as 10 heurísticas de usabilidade que você precisa conhecer. Siga nossa categoria de blog “O guia definitivo de UX” para não perder nenhum de nossos próximos artigos.
Se você gosta do nosso conteúdo, junte-se à nossa comunidade de abelhas ocupadas no Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Um designer gráfico e de UX que traduz em design o que não pode ser expresso em palavras. Para ele, cada cor, linha ou fonte utilizada tem um significado. Apaixonado por design gráfico e web design.
The ultimate UX Guide:
- O que é UX – e o que NÃO é
- Você está projetando experiências do usuário? Cuide dessas coisas!
- 10 heurísticas de usabilidade para design de UX que você precisa conhecer
- O processo de design de UX em 5 etapas fáceis e simples
- Design centrado no usuário e seus principais princípios
- O que é Experiência do Cliente?
- 7 fatores de (excelente) Experiência do Usuário
- Por que a UX é importante?
- Exemplos de um bom design de UX
- Experiência do Usuário vs Experiência do Cliente. Uma explicação simples sobre sua relação.
- O que é uma Experiência de Marca?
- Usabilidade vs funcionalidade em UX
- Etapas do processo de Design Centrado no Usuário