Como criar bibliotecas de estilos e componentes no Figma? Como usá-los em seus arquivos e compartilhá-los com outros membros da equipe? Você encontrará a resposta no artigo a seguir. Ao usar estilos, é mais fácil manter as coisas consistentes em projetos de equipe. Continue lendo.
Bibliotecas no Figma – índice:
Estilos
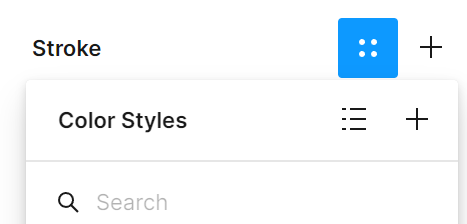
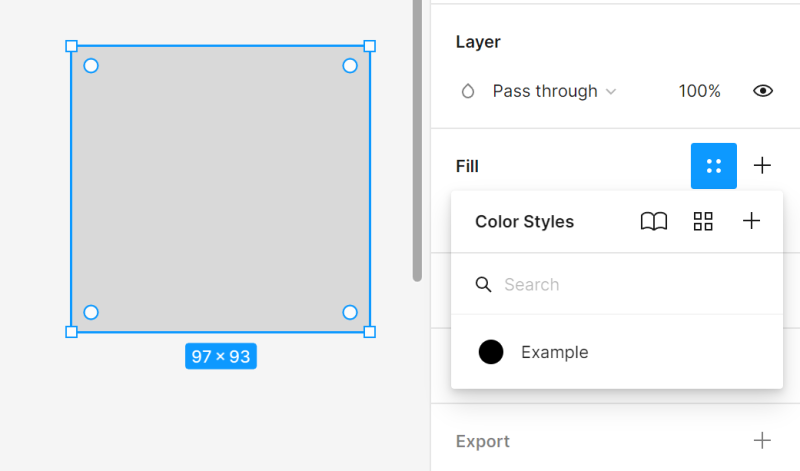
Estes são conjuntos de propriedades que podem ser aplicadas a camadas em projetos. Para criar um estilo, você deve primeiro selecionar o objeto cujas propriedades deseja salvar. Em seguida, clique no ícone de Estilos no painel de Propriedades ao lado da propriedade selecionada e clique no ícone +.

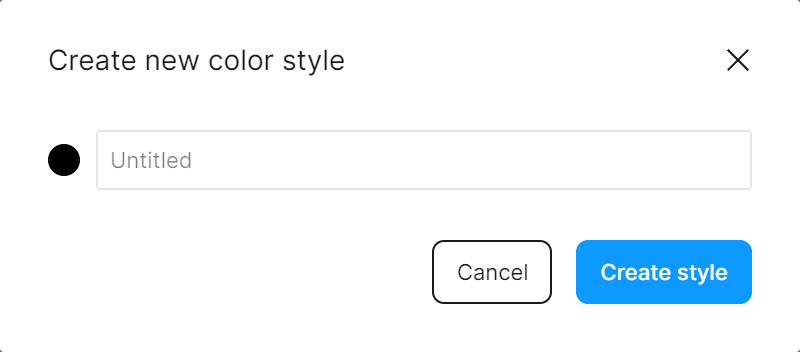
Uma janela será aberta onde você precisará inserir o nome do estilo que está criando. Clique em Criar estilo.

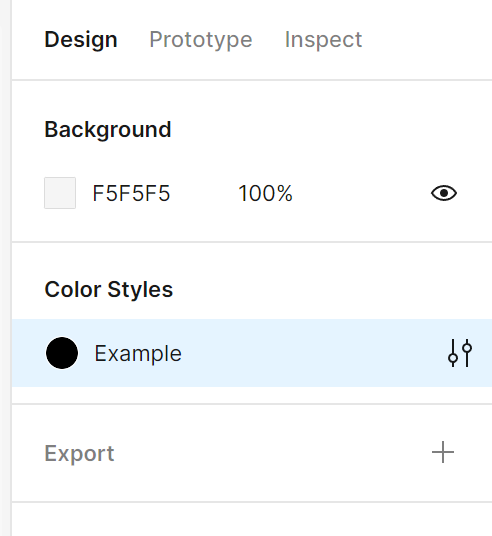
Você verá os estilos criados no painel de Propriedades quando não houver objetos selecionados.

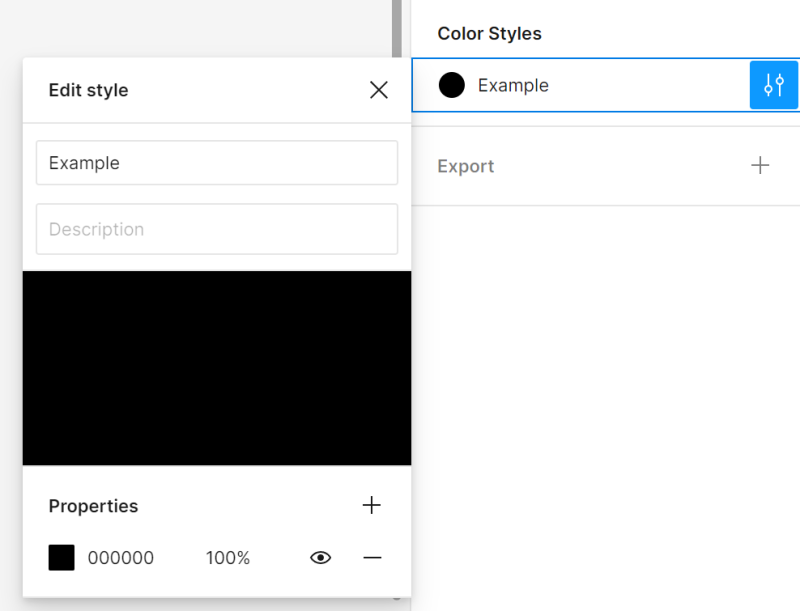
No painel Editar estilos, você pode adicionar uma descrição e editar as propriedades de cada estilo. Sempre que você fizer alterações nas propriedades do estilo selecionado, essas alterações serão aplicadas a todos os objetos que o utilizam.

Você pode criar os seguintes estilos:
Estilos de cor (pinturas) – para preenchimentos e contornos, texto e fundos, e até mesmo para imagens e gradientes.
Estilos de texto – graças aos estilos de texto, você pode definir estilos para títulos e texto principal. Você pode aplicar estilos de texto a um bloco inteiro de texto ou apenas a parte do texto no bloco. Você pode definir: família da fonte, tamanho, altura da linha, espaçamento.
Nota: com estilos de texto, você não pode definir o alinhamento do texto.
Efeitos – aqui você pode definir atributos de sombra e desfoque.
Grades de layout – criar estilos de Grades de layout é útil se você quiser duplicar uma certa estrutura em vários projetos.
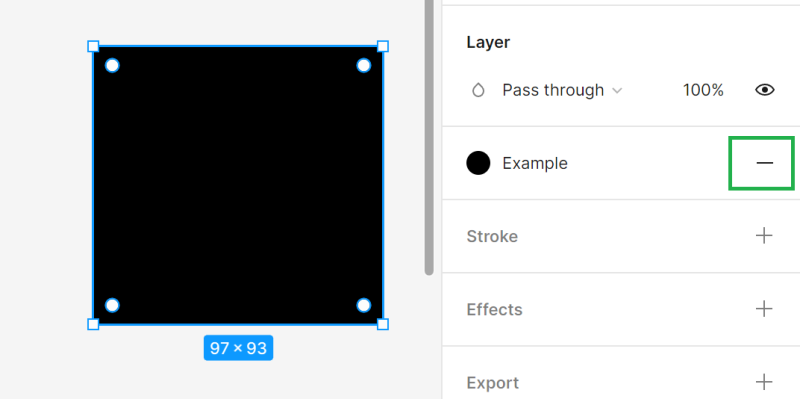
Para aplicar um estilo à camada ativa, clique no ícone de Estilos no painel de Propriedades ao lado da propriedade selecionada e selecione o estilo na lista.

Para remover um estilo da camada ativa, clique em Desvincular estilos. Isso é útil quando você deseja fazer alterações em um objeto sem interferir no estilo.

Tarefa 6.1. Pratique criar estilos no Figma. Crie estilos para os títulos das seções na página inicial, nomes de produtos e preços.
Componentes
Estes são os blocos de construção de seus designs que você pode reutilizar. Eles podem ser ícones, botões ou elementos mais complexos. Os componentes ajudam a manter seus designs consistentes e permitem que você faça alterações rapidamente em vários arquivos e projetos.
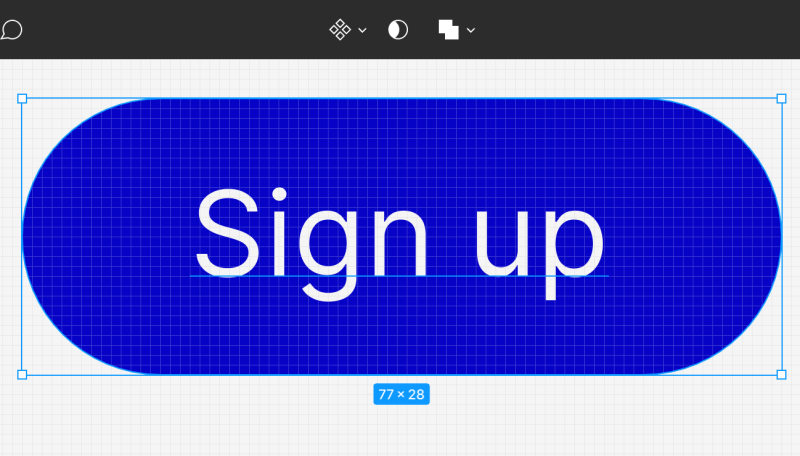
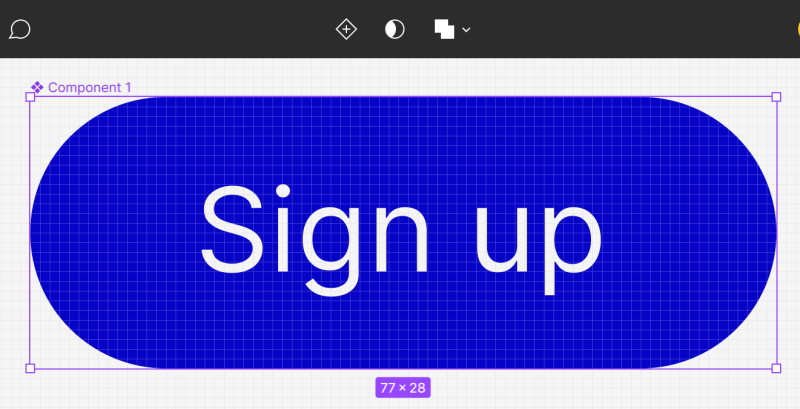
Para criar um componente, você deve primeiro selecionar as camadas que formarão o componente e, em seguida, clicar em Criar componente na Barra de ferramentas.

As camadas do componente serão incorporadas em uma moldura especial e destacadas em roxo, para que você possa diferenciá-las facilmente de outras camadas no painel de Camadas.

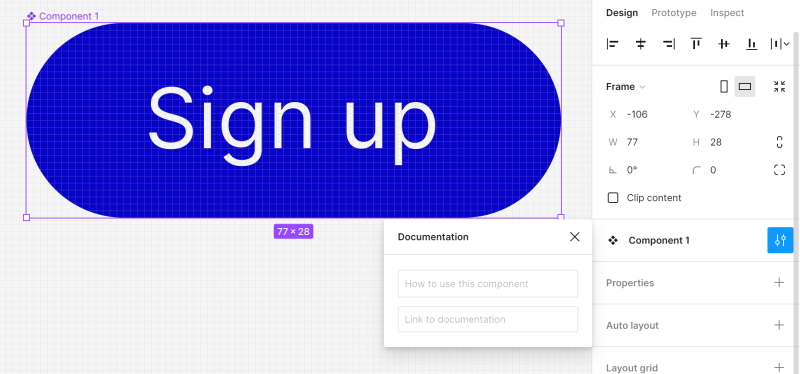
Os componentes recebem nomes automáticos. Você pode renomear componentes na aba Camadas. Assim como no caso de outras camadas, clique duas vezes no nome. Após selecionar um componente no painel de Propriedades, você pode adicionar uma descrição do componente e um link de Documentação para os membros da equipe.

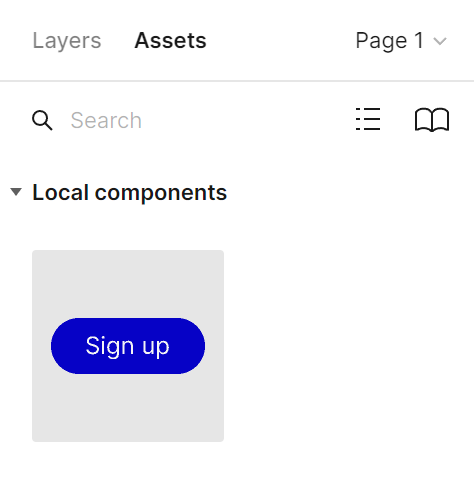
Você pode visualizar os componentes na aba Ativos no painel de Camadas.

Tarefa 6.2. Pratique criar componentes no Figma. Crie os seguintes componentes:
- uma barra de pesquisa – consistindo em um espaço reservado, ícone de lupa e texto “Pesquisar”,
- uma barra inferior – consistindo em um retângulo e ícones,
- botões CTA – consistindo em um retângulo e texto.
Publicando estilos e componentes em uma biblioteca
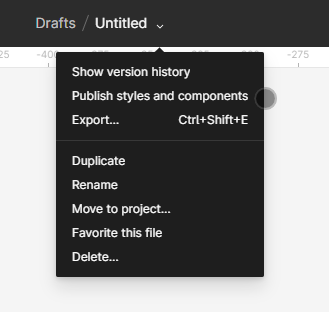
Quando você cria estilos e componentes, você só tem acesso a eles no arquivo atual. Para usar estilos e componentes em outros arquivos, você pode publicá-los na biblioteca. A opção de compartilhar estilos está disponível na Barra de ferramentas – expanda o menu ao lado do nome do arquivo e clique em Publicar estilos e componentes.


Você acabou de aprender como usar bibliotecas no Figma. Leia também: O que faz um designer de UX?
Se você gosta do nosso conteúdo, junte-se à nossa comunidade de abelhas ocupadas no Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Um designer gráfico e de UX que traduz em design o que não pode ser expresso em palavras. Para ele, cada cor, linha ou fonte utilizada tem um significado. Apaixonado por design gráfico e web design.




