Neste artigo, discutiremos os elementos da interface do Figma. Familiarizar-se com a interface no início tornará seu trabalho posterior muito mais fácil. Discutiremos o navegador de arquivos e a interface do aplicativo ao editar um arquivo. Continue lendo para saber mais.
Interface do Figma – índice:
Interface do navegador de arquivos na interface do Figma
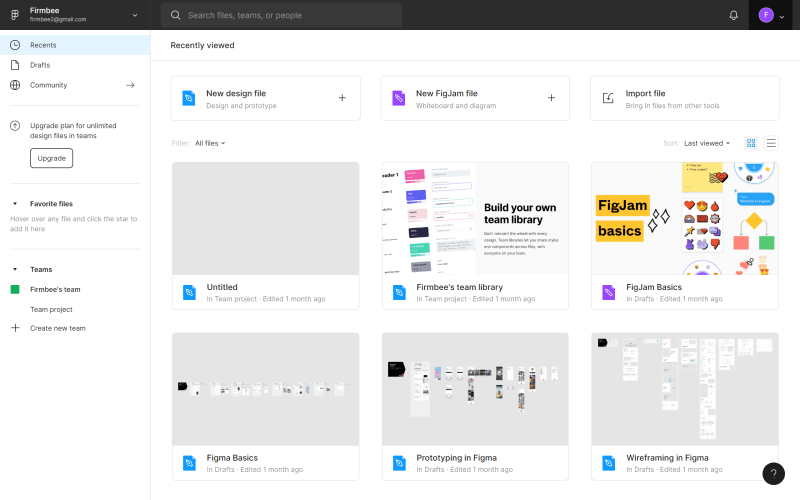
A primeira coisa que você verá ao fazer login no Figma será o Navegador de arquivos, que permitirá que você navegue pela sua conta. A partir daqui, você pode acessar seus projetos, equipes e recursos. A interface do navegador de arquivos consiste em 3 seções: Barra de navegação, Barra lateral e Arquivos.

1. Barra de navegação está localizada na parte superior da tela e permite que você execute certas ações no nível da conta.

A) Nome de usuário – aqui, o nome do usuário ativo é exibido. Ao clicar, você pode alternar entre as contas nas quais está logado em um determinado dispositivo.
B) Barra de pesquisa – nesta seção, você pode pesquisar rapidamente projetos, colegas de trabalho e arquivos pelo nome.
C) Notificações – é aqui que as notificações aparecerão sobre tudo o que acontecer em sua conta.
D) Menu da conta – aqui você pode gerenciar as configurações da sua conta e os plugins instalados.
Dica útil: Se você estiver usando o aplicativo desktop do Figma, pode alternar facilmente entre projetos e o navegador de arquivos. Os projetos abrem como novas abas, e o navegador de arquivos é marcado com o ícone de Início.
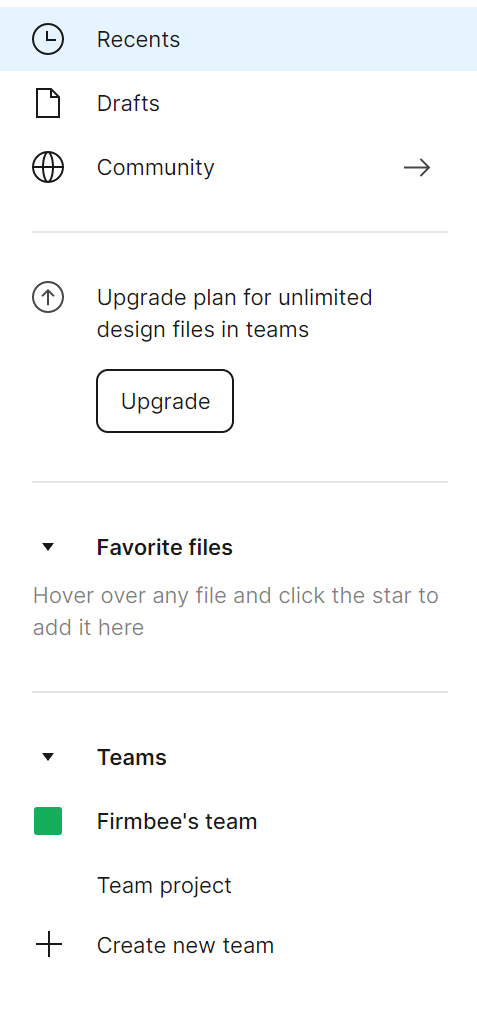
2. Barra lateral – esta é a área da interface localizada no lado esquerdo da tela. Ela permite que você navegue por arquivos e protótipos.

Recentes – nesta aba, os arquivos e protótipos que você visualizou ou editou recentemente são exibidos primeiro.
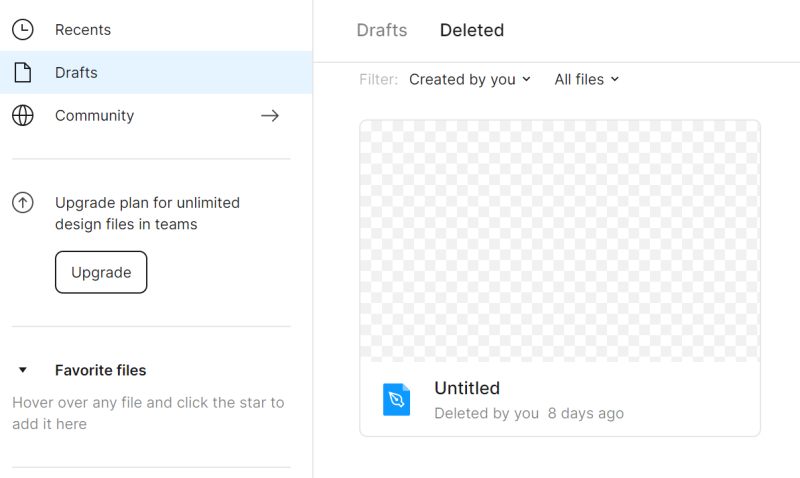
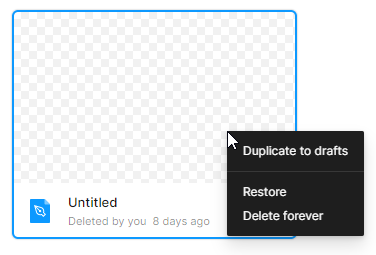
Rascunhos – aqui você verá todas as versões de rascunho que criou. Além disso, você encontrará a aba Excluídos, onde pode visualizar arquivos arquivados.

Você pode restaurar ou excluir permanentemente arquivos já excluídos – clique com o botão direito do mouse no arquivo para ver essas opções.

Comunidade – este é um espaço onde você pode navegar por arquivos e plugins compartilhados por outros usuários do Figma. Voltaremos a esta seção em nosso próximo post no blog.
Equipes – aqui você verá todas as equipes das quais faz parte.
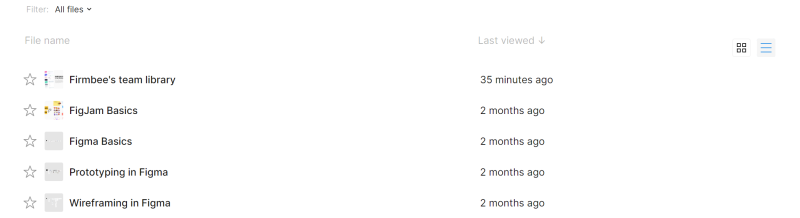
3. Arquivos – nesta seção, todos os seus arquivos serão exibidos.
Para cada página no navegador de arquivos, você pode escolher como exibir os arquivos: Mostrar como grade ou Mostrar como lista. Por padrão, a visualização em grade está definida.

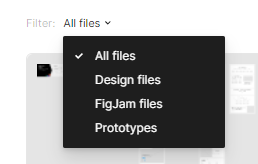
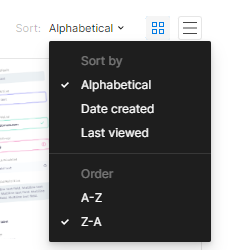
Os arquivos podem ser filtrados e classificados de acordo com suas necessidades.


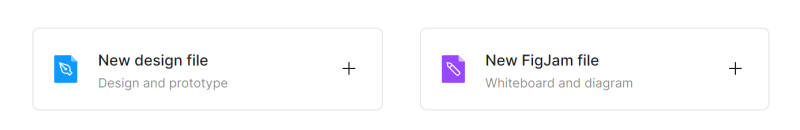
Acima da lista de arquivos nas abas Recentes e Rascunhos, há botões para adicionar arquivos: Novo arquivo de design ou Novo arquivo FigJam. Cada tipo de arquivo tem seu próprio conjunto de recursos e ferramentas.
Arquivos de design permitirão que você crie seus designs de interface.
Arquivos FigJam são quadros brancos digitais usados para, entre outras coisas, reuniões e workshops online.

Tarefa 2.1. Familiarize-se com a interface do navegador de arquivos no Figma e abra seu primeiro projeto. Use o botão Novo arquivo de design.
Interface de arquivo
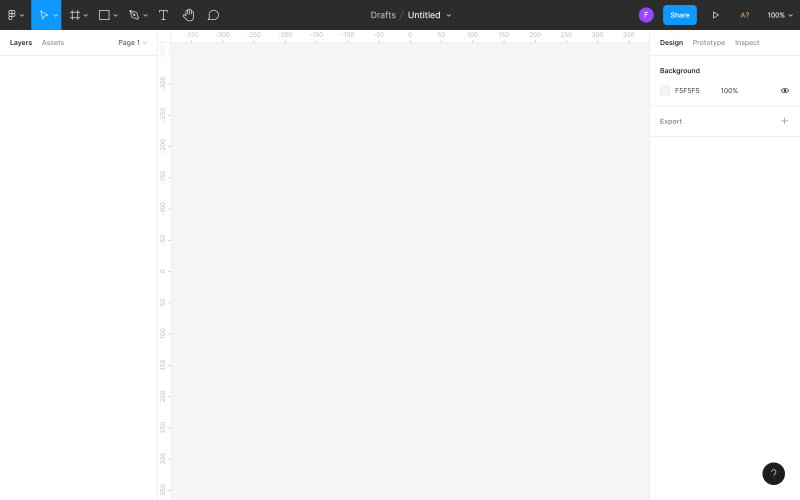
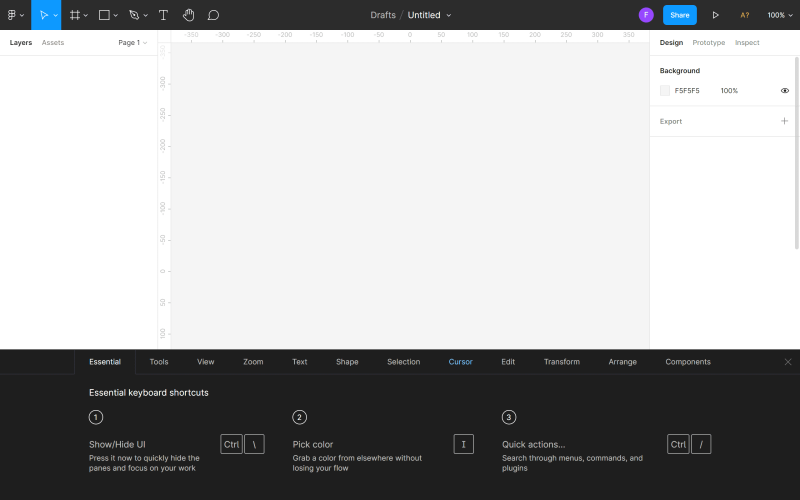
Sua interface de usuário ao editar um arquivo no Figma consiste em quatro seções: Canvas, Barra de ferramentas, Painel de camadas, Painel de propriedades.

1. Canvas é a área principal, localizada no centro da tela. Este é o espaço onde você trabalhará.
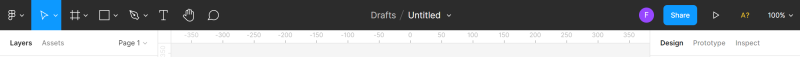
2. Barra de ferramentas é a barra localizada na parte superior da tela. Aqui você encontrará as ferramentas e funções necessárias para projetar interfaces.

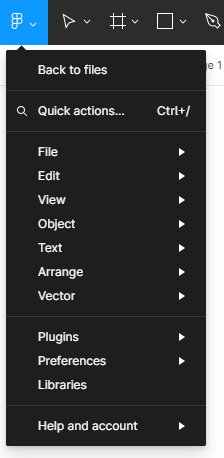
a) Menu principal – neste lugar você tem acesso à lista de todas as funções no Figma. Atalhos de teclado também são exibidos na lista.

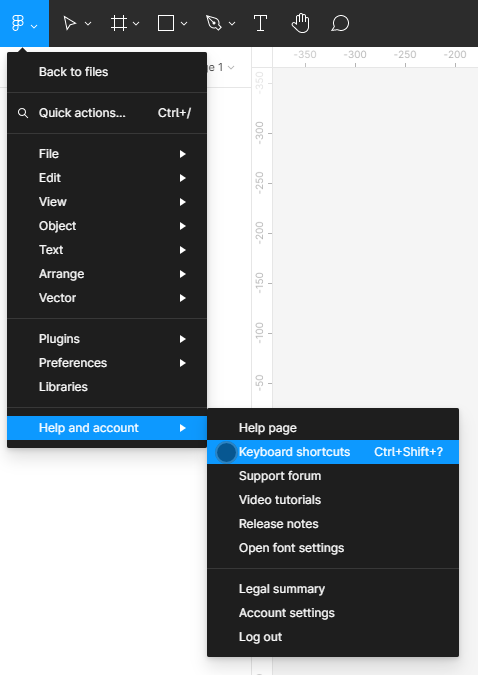
Dica útil: Você pode visualizar todos os Atalhos de teclado em um painel especial. Para ativá-lo, clique em Menu principal > Ajuda e conta > Atalhos de teclado.


O Menu principal contém as seguintes opções:
- Voltar para arquivos – leva você de volta ao navegador de arquivos.
- Ação rápida – aqui você pode pesquisar as funções que precisa pelo nome.
- Arquivo – permite que você Salve e Exporte arquivos.
- Editar – aqui você encontrará funções básicas para editar arquivos, como Desfazer, Refazer, Copiar, Colar e funções avançadas para selecionar objetos.
- Visualizar – permite que você controle as configurações de visualização de Grades e Réguas, também contém funções para zoom e navegação dentro de um arquivo.
- Objeto – aqui você encontrará todas as funções necessárias para trabalhar com objetos.
- Texto – permite que você formate texto (Negrito, Itálico, Alinhamento) e crie listas com marcadores e numeradas.
- Organizar – permite que você organize objetos usando várias variantes das funções Alinhar e Distribuir.
- Plugins – aqui você pode gerenciar plugins instalados. Os plugins ampliam a funcionalidade do Figma e facilitam o processo de design.
- Integrações – usando esta função, você pode compartilhar seus designs em aplicativos conectados.
- Preferências – aqui você pode personalizar as configurações do Figma, quando se trata de arrastar objetos e a visibilidade de elementos selecionados.
- Bibliotecas – este módulo conterá componentes e estilos que você pode usar em seu arquivo.
b) Ferramentas de mover e escalar
- Ferramenta de mover permite que você mova objetos no Canvas e reorganize camadas no painel de camadas.
- Ferramenta de escalar permite que você redimensione camadas sem distorcê-las.
c) Ferramentas de quadro e fatia
- Ferramenta de quadro permite que você escolha o tamanho da tela do dispositivo no qual você estará projetando.
- Ferramenta de fatia permite que você exporte uma parte específica da tela para uma nova camada.
d) Ferramentas de forma – aqui você encontrará formas geométricas básicas e a função Colocar imagem.
e) Ferramentas de caneta e lápis
- Ferramenta de caneta é usada para criar formas personalizadas.
- Ferramenta de lápis permite que você adicione imagens desenhadas à mão.
f) Ferramenta de texto – cria camadas de texto.
g) Ferramenta de mão – permite que você se mova pelo projeto e clique dentro do arquivo sem selecionar e mover objetos acidentalmente.
h) Ferramenta de comentário – permite que você troque ideias rapidamente com os membros da equipe.
i) Nome do arquivo – aqui você pode ver e alterar a localização do arquivo ou seu nome.
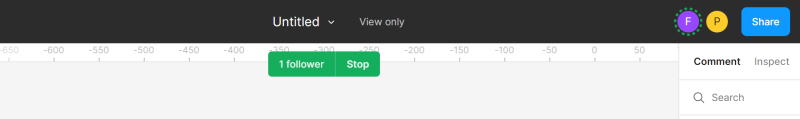
j) Usuários – aqui você verá as pessoas que estão atualmente visualizando ou editando um arquivo.
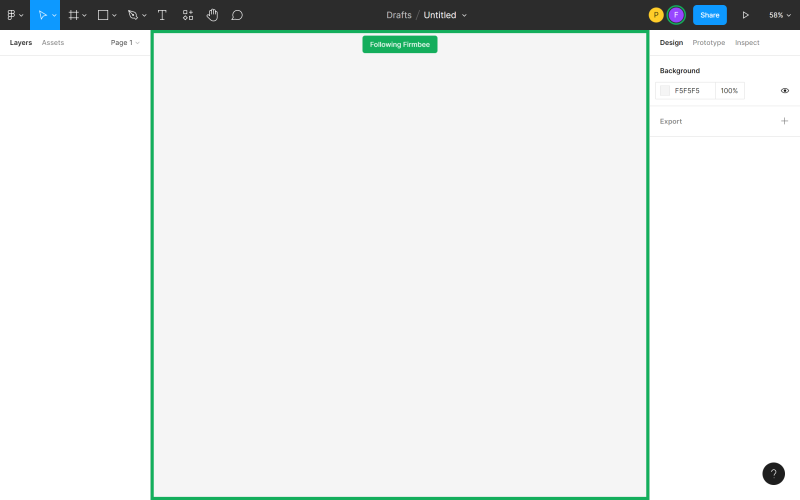
Dica útil: Quando você trabalha em equipe, pode clicar no avatar de outro usuário para ativar o modo de observação e acompanhar suas ações em tempo real. O canvas e o avatar do usuário rastreado serão marcados com uma moldura colorida quando o modo de observação estiver ativado.

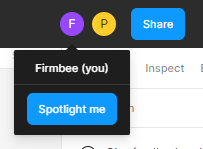
Você também pode se tornar mais visível para que outros membros da equipe possam acompanhar suas ações facilmente. Clique no seu avatar e selecione Spotlight me.


k) Configurações de compartilhamento – aqui você pode gerenciar o acesso de outros usuários ao arquivo.
l) Apresentar – esta opção permite que você visualize o arquivo e interaja com os protótipos criados.
m) Opções de zoom/visualização – aqui você pode ajustar rapidamente as opções de visualização do arquivo.
3. O painel de camadas é a área no lado esquerdo da tela. Aqui todos os componentes e camadas do arquivo serão exibidos.
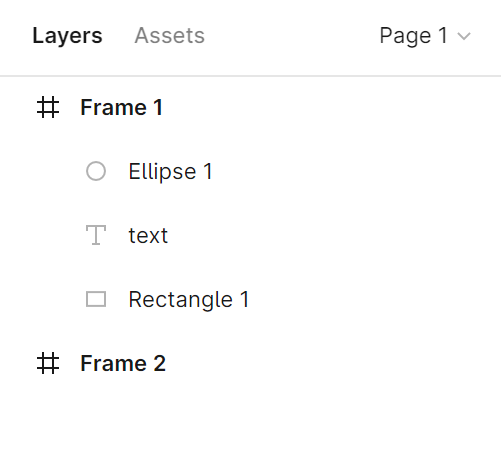
a) Camadas – aqui você verá todos os objetos adicionados ao Canvas. Cada objeto é uma camada separada. Ao lado de cada camada, você verá um ícone que indica seu tipo.

Você pode alterar o nome da camada clicando duas vezes na camada selecionada no painel de camadas.
Dica útil: Não é fácil lembrar de mudar os nomes das camadas padrão, mas tente ter isso em mente. Isso manterá seu arquivo em ordem e facilitará a localização de um elemento específico quando você quiser editá-lo. No entanto, se você ainda esquecer, nada está perdido. Existem plugins como “Clean Document” que ajudarão você a limpar a bagunça.
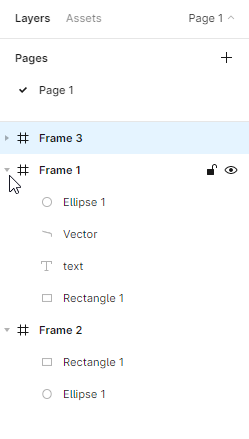
Novas camadas de objetos são colocadas no quadro ou grupo pai. Isso possibilita colapsar e expandir a visualização das camadas de quadro e grupo.

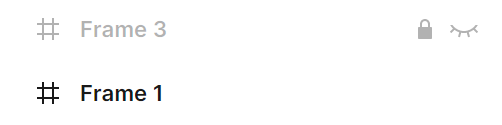
Você pode bloquear e desbloquear cada camada. Para fazer isso, clique no ícone de Cadeado que aparece ao lado do nome da camada quando você passa o mouse sobre a camada. Você poderá distinguir camadas bloqueadas ou invisíveis muito facilmente de outras camadas, pois elas serão marcadas com um ícone apropriado.
Dica útil: A possibilidade de bloquear camadas é muito útil, especialmente quando algumas delas estão em segundo plano. Isso ajudará você a evitar mover elementos acidentalmente.
Aqui você também pode desligar e ligar a visibilidade das camadas selecionadas. Para fazer isso, clique no ícone de Olho. Você pode diferenciar muito facilmente entre camadas bloqueadas e desativadas na lista de camadas – elas são marcadas com ícones apropriados.

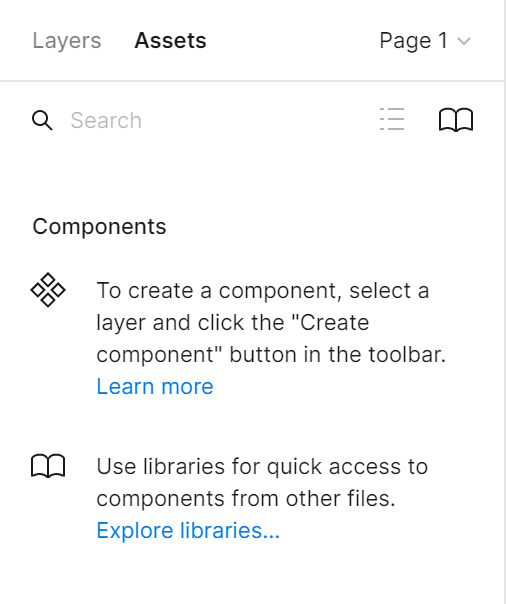
b) Ativos – Nesta aba, você verá os componentes que pode usar em seu arquivo. Estes podem ser ícones, botões ou outros elementos de interface de usuário mais complexos. Para encontrar um componente específico, use a caixa de pesquisa. Os componentes podem ser pesquisados no arquivo atual e nas bibliotecas às quais você tem acesso.

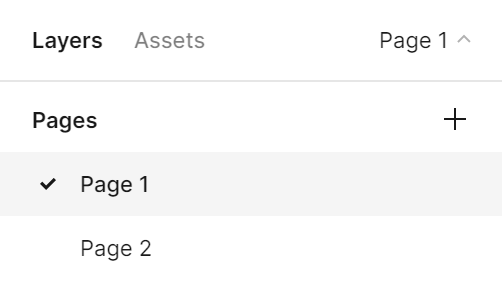
c) Página – Você pode adicionar um número ilimitado de páginas em cada arquivo. Cada página tem seu fundo Canvas, para que você possa criar protótipos separados em um único arquivo.

Dica útil: Você pode ajustar a largura do painel de camadas. Para fazer isso, pegue a borda direita deste painel – seu cursor se transformará em uma seta dupla branca. Em seguida, arraste a borda até obter a largura desejada.
4.Painel de propriedades é a área no lado direito da tela, que consiste em três abas: Design, Protótipo, Inspecionar.

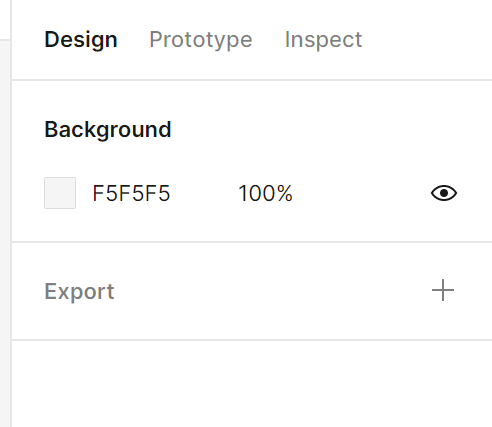
a) Design – aqui você pode visualizar e ajustar as propriedades de todas as camadas: quadros, formas e textos.
b) Protótipo – aqui você encontrará as configurações do protótipo e as conexões entre os elementos no arquivo.
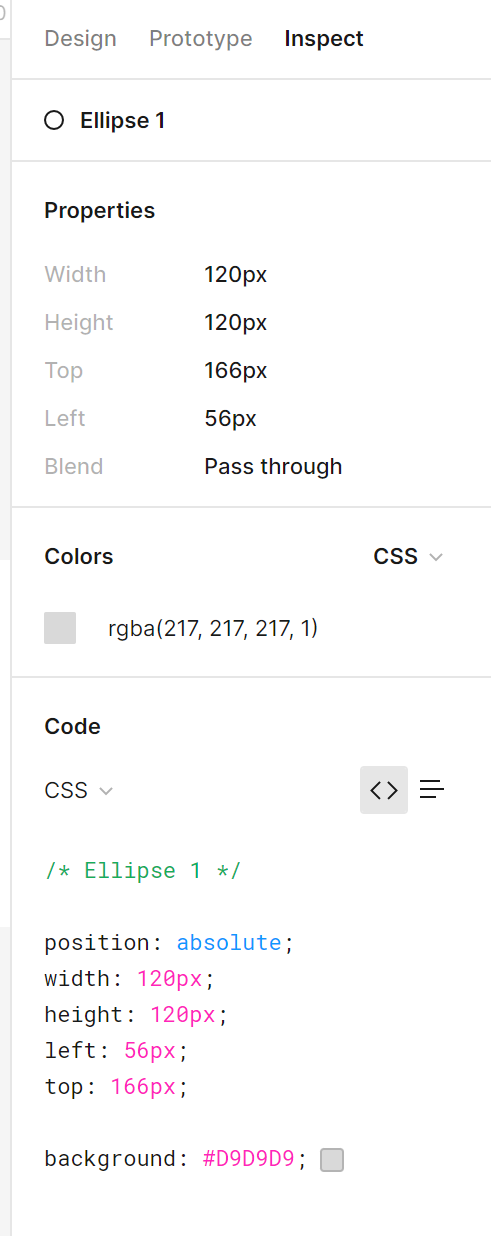
c) Inspecionar – nesta aba, você pode ver como colocar os objetos individuais do seu projeto em código. Os formatos disponíveis são: CSS, Android e iOS.

Tarefa 2.2. Familiarize-se com a interface de arquivo no Figma. Certifique-se de que já conhece os nomes dos principais elementos da interface para que seja mais fácil navegar pelo arquivo ao realizar tarefas práticas.
Isso é tudo que você precisa saber sobre interface do Figma. Confira nossos outros artigos: Escalando scrum.
Se você gosta do nosso conteúdo, junte-se à nossa comunidade de abelhas ocupadas no Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Um designer gráfico e de UX que traduz em design o que não pode ser expresso em palavras. Para ele, cada cor, linha ou fonte utilizada tem um significado. Apaixonado por design gráfico e web design.




