Em artigos anteriores, você aprendeu sobre algumas das ferramentas no Figma que facilitam muito o trabalho em equipe: modo de observação, estilos e componentes. Hoje, discutiremos brevemente outras funções importantes que possibilitam uma comunicação eficiente ao trabalhar remotamente. Como você provavelmente sabe, uma boa comunicação em equipe é essencial. Você aprenderá como os comentários funcionam no Figma. Você também conhecerá os arquivos FigJam e para que eles são usados. Continue lendo para descobrir mais.
Ferramentas de colaboração no Figma – índice:
Introdução aos comentários
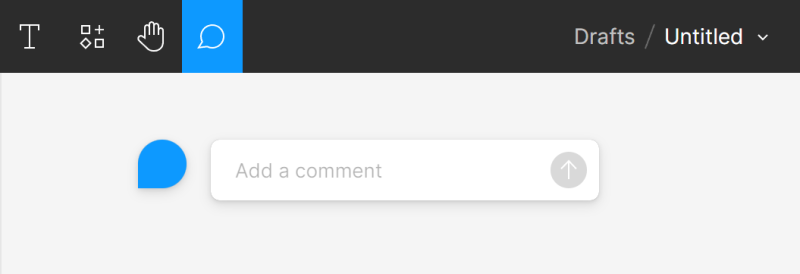
Para entrar no modo de comentários, clique em Adicionar comentário na Barra de Ferramentas, em seguida, clique no local desejado na Tela onde você quer fixar o comentário.


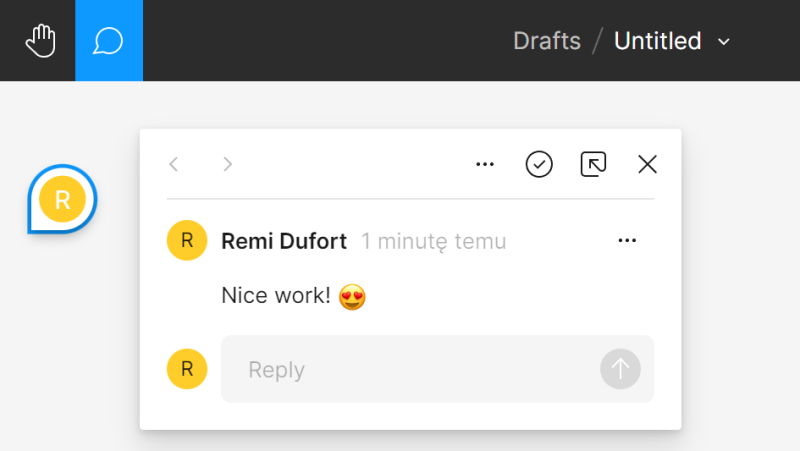
Com o modo de comentários ativado, você pode gerenciar comentários no painel Propriedades.

Fazer alterações nas camadas na Tela não é possível enquanto o modo de comentários estiver ativado. Para sair do modo de comentários, pressione Esc ou selecione outra ferramenta na Barra de Ferramentas.
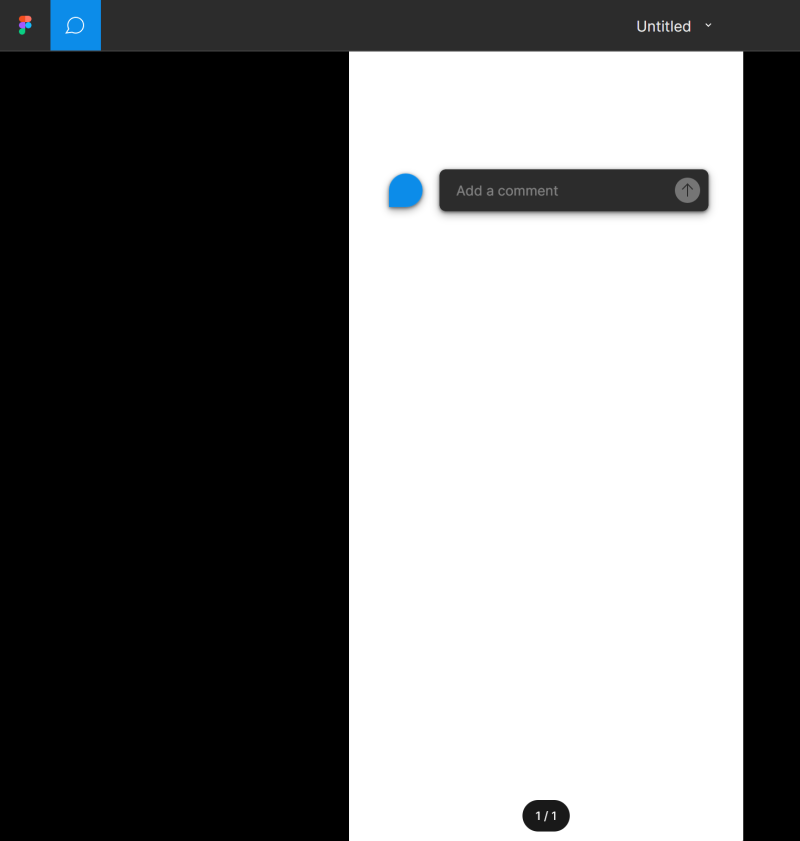
Os comentários em protótipos funcionam da mesma forma que os comentários em arquivos. Para adicionar um comentário a um protótipo, abra-o na visualização de Apresentação e vá para a tela que você deseja comentar. Em seguida, clique em Adicionar comentário na Barra de Ferramentas e selecione o local na tela onde você deseja fixar o comentário.

Arquivos FigJam
FigJam é um quadro branco digital para trabalho em equipe eficiente. Você pode usar arquivos FigJam para:
- brainstorming e geração de ideias,
- criação de árvores de decisão, diagramas e mapas mentais,
- adição de feedback em projetos,
- organização de pesquisas,
- planejamento e condução de reuniões e sessões interativas.
Para criar um arquivo FigJam, vá para Navegador de arquivos e clique em Novo arquivo FigJam.

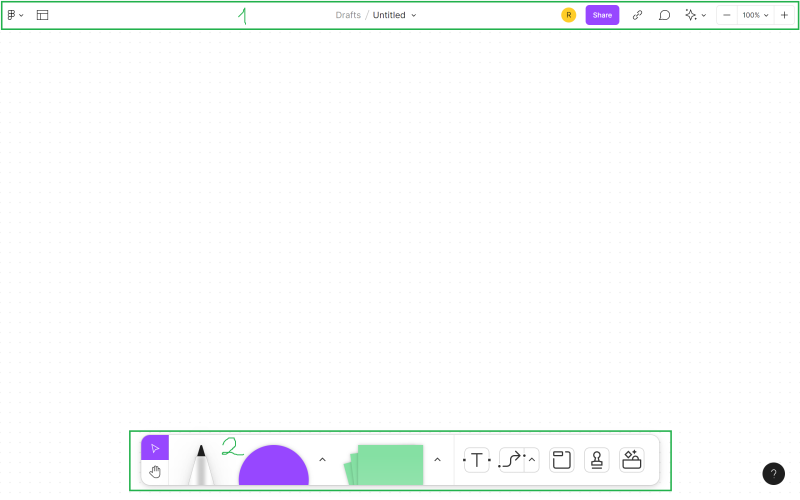
Um arquivo FigJam consiste em um quadro branco infinito e duas barras de ferramentas.

1. Barra de ferramentas superior
a) Menu principal – uma lista de todas as funções do FigJam e seus atalhos de teclado. Algumas opções estarão disponíveis apenas após a seleção de um objeto.
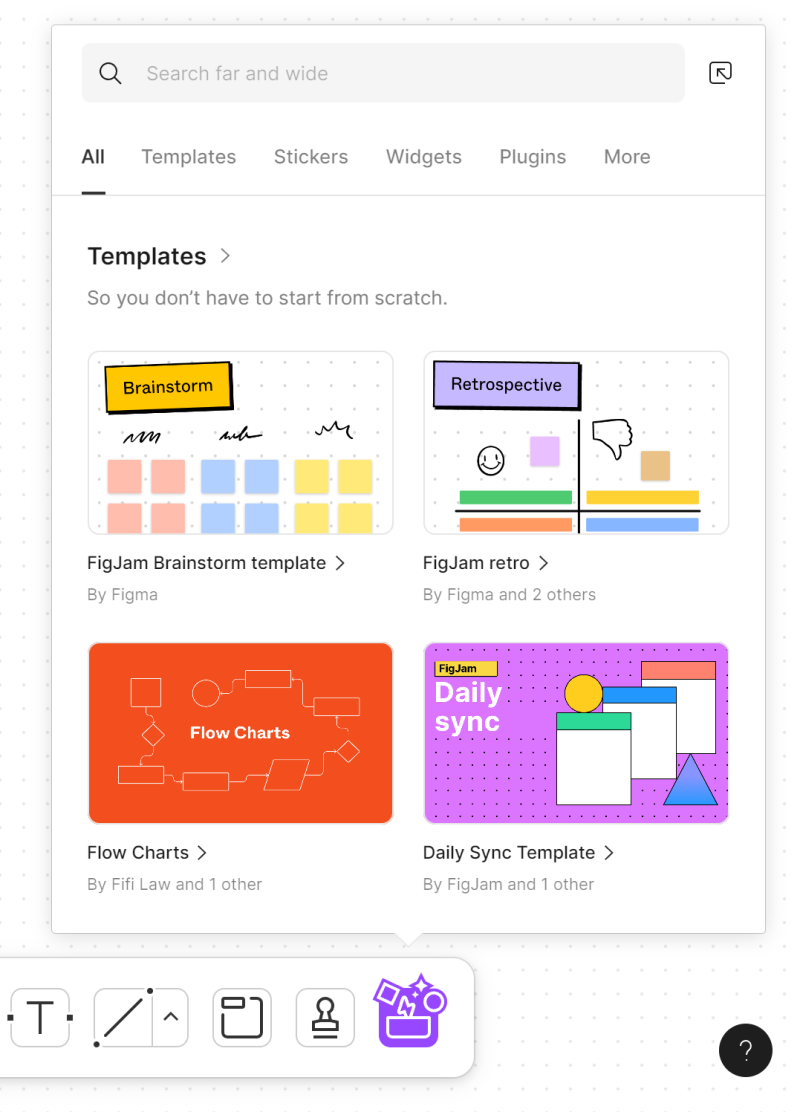
b) Modelos – aqui você encontrará modelos de quadro que pode usar.
c) Nome do arquivo – aqui você pode ver e alterar a localização do arquivo ou seu nome.
d) Usuários – aqui você verá os avatares das pessoas que estão atualmente visualizando ou editando o arquivo.
Dica útil: Em arquivos FigJam, você também pode clicar no avatar de outro usuário para ativar o modo de observação e acompanhar suas ações em tempo real.
e) Configurações de compartilhamento – você pode gerenciar o acesso de outros usuários ao arquivo.
f) Copiar link – você pode rapidamente permitir que outras pessoas acessem o arquivo enviando-lhes um link.
g) Adicionar comentário – permite que você adicione comentários em qualquer lugar no quadro.
h) Colaborar – aqui você tem ferramentas que facilitam a comunicação durante o trabalho em equipe e um cronômetro.
i) Opções de zoom/visualização – você pode rapidamente ajustar as opções de visualização no arquivo.
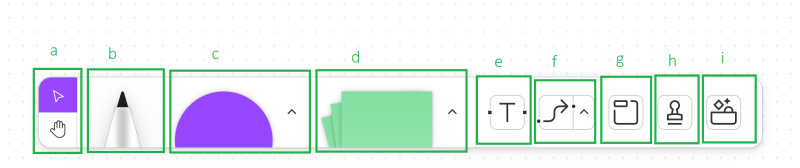
 2. Barra de ferramentas inferior
2. Barra de ferramentas inferior

a) Navegação
- A ferramenta Mover permite que você mova e amplie objetos
- A ferramenta Mão permite que você se mova pelo arquivo sem mover itens acidentalmente
b) Ferramentas de desenho – após clicar na ferramenta Marcador, você tem acesso a várias opções de desenho. Graças às ferramentas Marcador e Realçador, você pode desenhar linhas e formas à mão livre. Esta é uma ótima maneira de chamar a atenção para algo importante.
c) Formas – você pode usar formas para criar diagramas. Você pode adicionar conteúdo às formas e conectá-las com linhas.
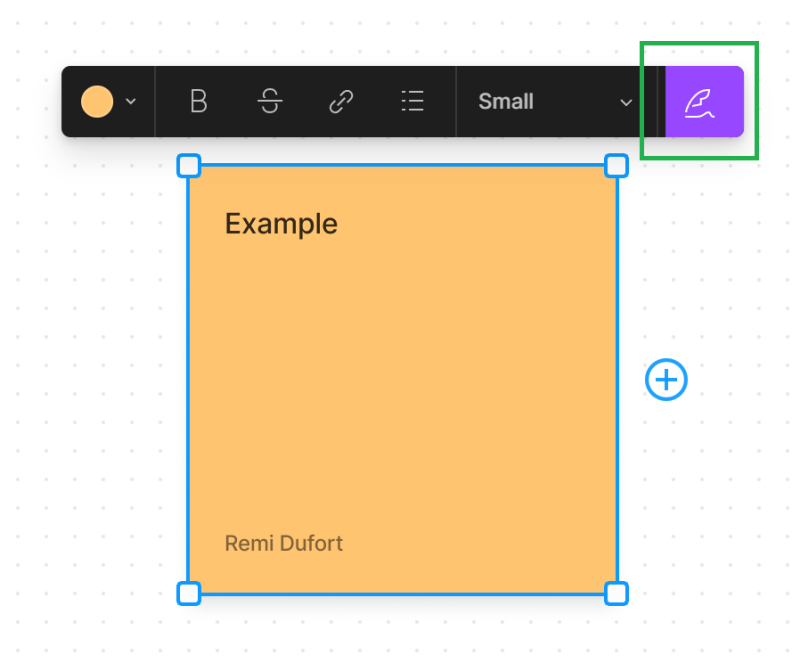
d) Notas adesivas são o equivalente virtual das notas adesivas de papel onde você pode escrever suas ideias. Para adicionar uma nota adesiva, você pode usar o atalho S.
Dica útil: Lembre-se de escrever apenas um pensamento por nota adesiva. Isso facilitará a agrupamento de ideias e a escolha das melhores soluções. As notas adesivas que você criar exibirão seu nome. Você pode remover essa informação ou restaurá-la usando a opção Mostrar/ocultar autor.

e) Texto – este é um elemento chave ao fazer brainstorming e comunicar informações a outros membros da equipe.
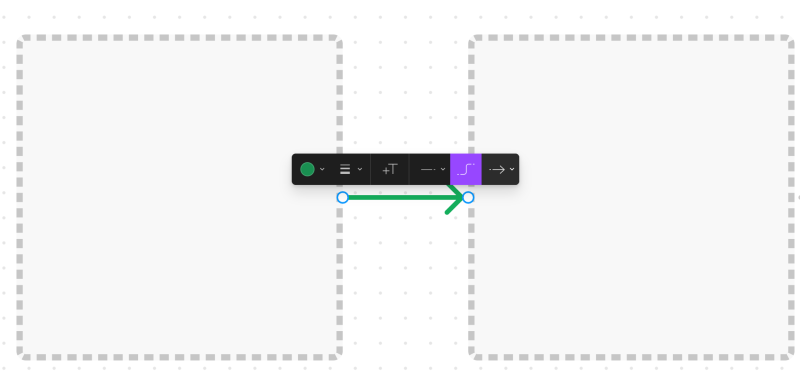
f) Conectores e linhas – as linhas permitem que você crie caminhos entre formas e notas adesivas, altere a ordem ou adicione notas.
Clique no ícone de linhas na barra de ferramentas e selecione o tipo de linha que deseja criar, em seguida, clique e arraste o cursor entre os objetos que deseja conectar.

As linhas podem ser movidas pelo quadro e combinadas com outros objetos.
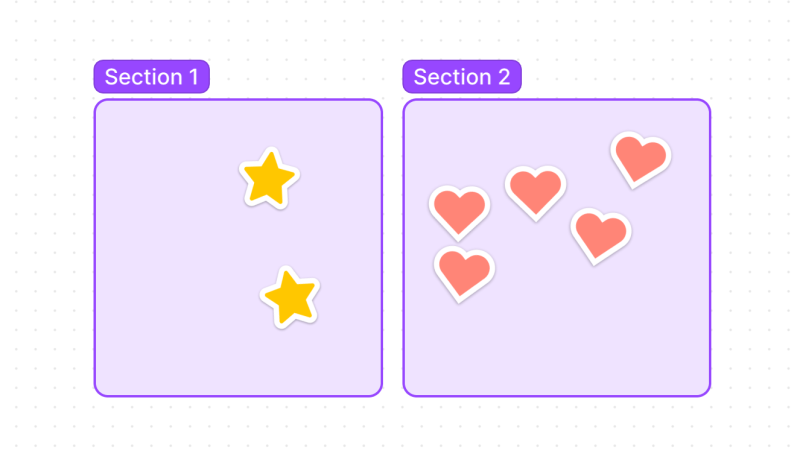
g) Seções – graças a esta opção, você pode agrupar objetos relacionados ou guiar os participantes do workshop por atividades específicas. Usar seções ajudará você a evitar o caos no quadro.

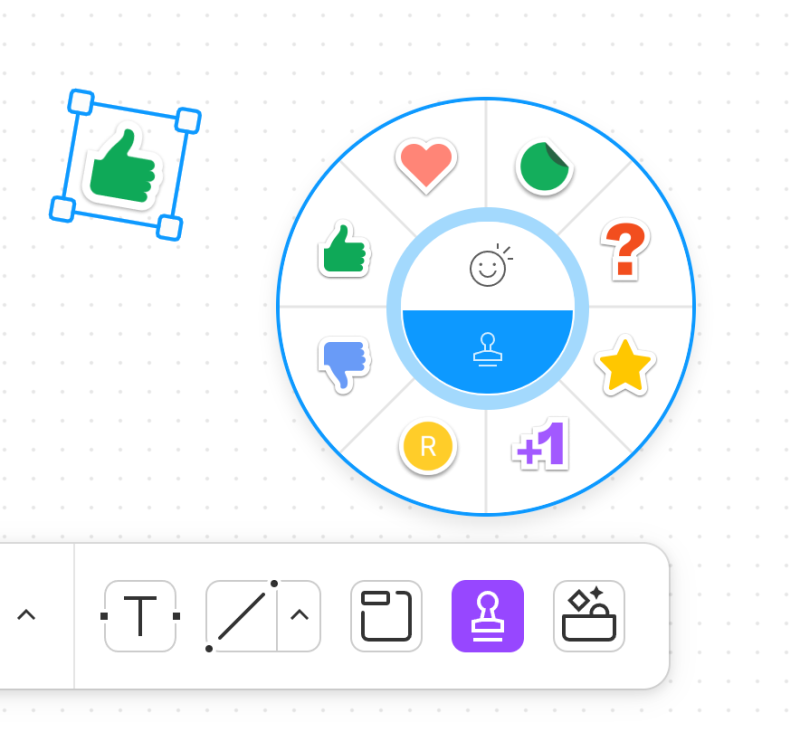
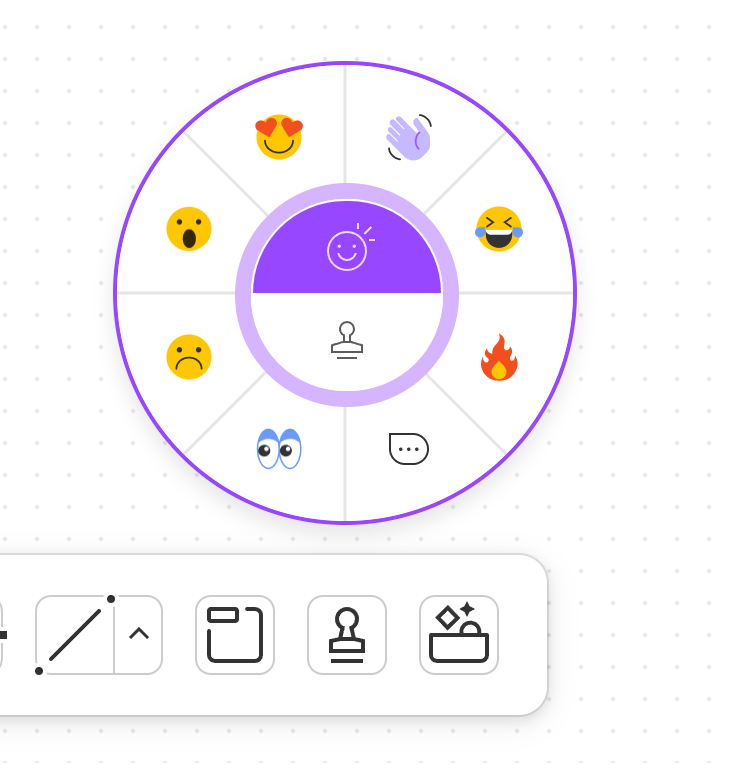
h) Carimbos e emotes – permitem que você adicione respostas visuais que podem ser mais eficazes do que texto em certas situações.
Carimbos podem ser usados para gerar mapas de calor, votar em ideias ou atribuir pessoas a tarefas.

Emotes são reações temporárias usadas, entre outras coisas, para fornecer feedback rápido durante a colaboração e atrair a atenção de outros usuários.

i) Widgets, adesivos, modelos e mais – aqui você encontrará os recursos que pode usar enquanto trabalha.

Você acabou de ler sobre ferramentas de colaboração no Figma. Leia também: 7 fatores de uma experiência do usuário excepcional.
Se você gosta do nosso conteúdo, junte-se à nossa comunidade de abelhas ocupadas no Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Um designer gráfico e de UX que traduz em design o que não pode ser expresso em palavras. Para ele, cada cor, linha ou fonte utilizada tem um significado. Apaixonado por design gráfico e web design.




