Como adicionar e editar textos no Figma? O que prestar atenção ao projetar conteúdo? Você encontrará respostas para essas perguntas no artigo a seguir. Continue lendo.
Tipografia e texto no Figma – índice:
Adicionando texto
Você pode adicionar texto ao seu arquivo usando a ferramenta Texto que você encontrará na Barra de Ferramentas

Você pode criar dois tipos de caixas de texto. Escolha a ferramenta Texto e, em seguida:
- clique na Tela – dessa forma você criará uma caixa de texto que se ajustará automaticamente ao texto inserido.
- clique e arraste o cursor na Tela, dessa forma você criará uma caixa de texto de largura fixa. Isso significa que o texto que não couber na largura da caixa será automaticamente movido para a próxima linha.
Propriedades do texto
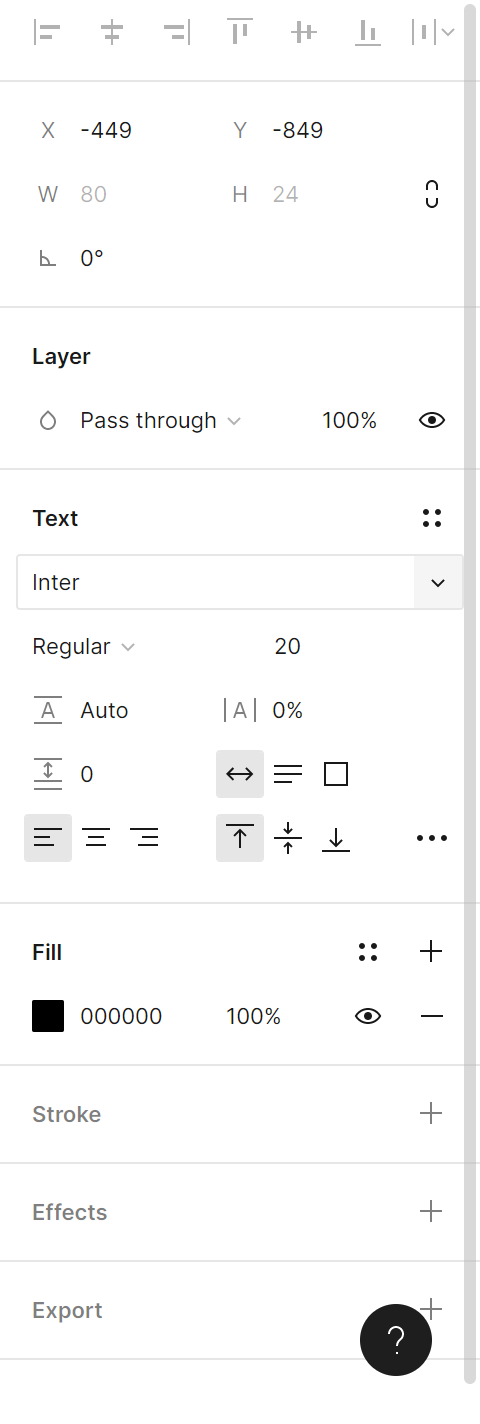
Assim como no caso de quadros e formas, você pode ver as propriedades do texto no painel de Propriedades, após selecionar uma camada de texto. As opções disponíveis permitem que você controle muitos aspectos das camadas de texto, entre outros, tamanho, fonte e alinhamento.

1. Estilos de texto – aqui você pode visualizar e criar estilos de texto.
2. Fonte – aqui você pode escolher um tipo de fonte que deseja usar. Após clicar, uma lista suspensa será expandida. Se você souber o nome da fonte, basta digitá-lo.
Dica útil: O texto é um dos elementos-chave da interface, portanto, sua legibilidade é muito importante. Evite usar fontes cursivas. Embora pareçam bonitas, tornam o conteúdo menos legível. Se você não tem muita experiência com tipografia, use as seguintes fontes: Open Sans, Roboto ou Source Sans Pro.
O plugin “Typescale” facilitará seu trabalho, pois selecionará os tamanhos apropriados.
3. Peso e inclinação do texto – aqui você pode personalizar a aparência do texto selecionando uma das variantes de fonte disponíveis.
Dica útil: algumas fontes não têm suas variantes, então essa opção pode não estar disponível.
4. Tamanho do texto – aqui você pode alterar o tamanho do texto.
Dica útil: mudar o tamanho da caixa de texto não altera o tamanho do texto.
5. Altura da linha – permite ajustar a distância vertical entre as linhas de texto.
6. Espaçamento entre letras – permite ajustar a distância horizontal entre as letras.
7. Espaçamento entre parágrafos – ajuda a ajustar a distância horizontal entre os parágrafos.
8. Largura automática – faz com que o comprimento da caixa de texto se ajuste ao comprimento do texto que você digita.
9. Altura automática – habilitar esta opção faz com que você controle a largura da caixa de texto, e sua altura se ajustará automaticamente.
10. Tamanho fixo – esta opção faz com que o tamanho da caixa de texto se ajuste ao seu conteúdo.
11. Alinhar texto à esquerda / centro / direita – permite ajustar o alinhamento horizontal na caixa de texto.
12. Alinhar topo / meio / fundo – permite ajustar o alinhamento vertical na caixa de texto.

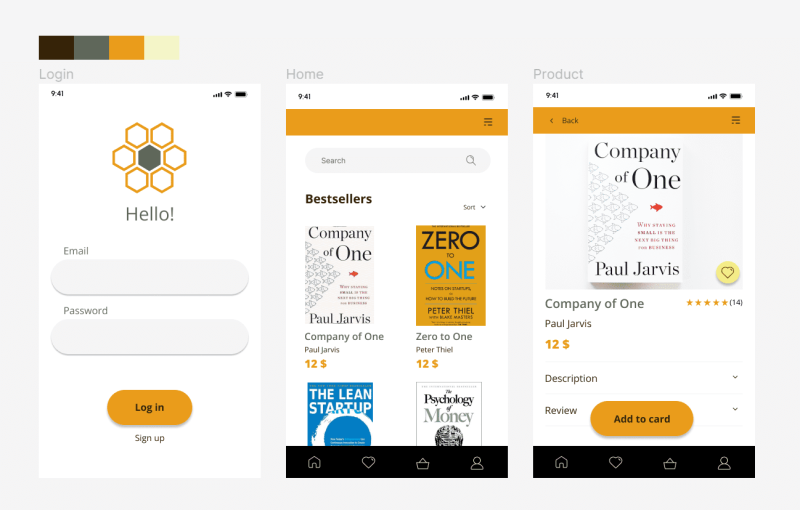
Tarefa. 5.1. Adicione textos ao seu aplicativo. Lembre-se de manter os tamanhos das fontes apropriados. Certifique-se de que o conteúdo mais importante seja chamativo.
- No caso de um aplicativo de e-commerce, é importante que as informações de preço e o nome do produto sejam claramente visíveis. Use a fonte em negrito para destacar o texto que você deseja chamar a atenção do usuário.
- Certifique-se de que os botões de CTA (chamada para ação) sejam claramente visíveis e incentivem o usuário a clicar neles. Neste caso, os botões são: “Entrar” e “Adicionar ao carrinho”.
- A cor do botão e a cor do texto nele devem contrastar entre si para que o texto seja fácil de ler.
- Adicione rótulos aos espaços reservados.

Você acabou de aprender como usar tipografia e texto no Figma. Leia também: Você sabe o que significa design UX?
Se você gosta do nosso conteúdo, junte-se à nossa comunidade de abelhas ocupadas no Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Um designer gráfico e de UX que traduz em design o que não pode ser expresso em palavras. Para ele, cada cor, linha ou fonte utilizada tem um significado. Apaixonado por design gráfico e web design.




