Neste artigo você encontrará uma descrição das ferramentas para criar e modificar as formas que comporão cada um dos seus projetos. Você aprenderá sobre opções básicas de edição de formas e recursos mais avançados, como grupos booleanos e criação de máscaras. Como criar formas no Figma? Leia e descubra.
Como criar formas no Figma – índice:
Adicionando formas
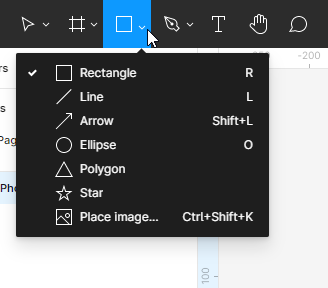
Você pode adicionar uma forma usando a função Ferramentas de Forma que você encontrará na Barra de Ferramentas. Esta função permite criar formas vetoriais básicas: retângulo, linha, seta, elipse, polígono, estrela.

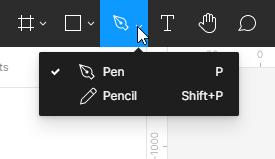
Você também pode criar formas personalizadas usando as Ferramentas de Desenho. Você pode escolher entre uma Caneta ou um Lápis.

Assim como no caso dos quadros, existem muitas maneiras de criar formas:
- Após selecionar uma forma da lista de Ferramentas de Forma, clique na área do Quadro ou na área da Tela. Isso criará uma forma com um tamanho padrão de 100×100 px.
- Se você quiser ter controle sobre o tamanho do elemento criado, clique na área do Quadro ou da Tela e mantenha pressionado o botão esquerdo do mouse, então, ao mover, você pode manipular o tamanho da forma.
- Se você quiser criar um quadrado, círculo ou polígono perfeito, mantenha pressionada a tecla Shift enquanto arrasta.
Cada forma, objeto de texto ou imagem que você adicionar à Tela será uma camada separada. Isso permite que você modifique as propriedades individuais de cada elemento.
Painel de propriedades – Design
Você pode visualizar e editar as propriedades do objeto na aba Design do painel de propriedades. O tipo de camada determina quais parâmetros serão exibidos aqui. A maioria dos parâmetros é a mesma em todos os tipos de camada. Se você não escolher nenhuma camada, o painel de propriedades exibirá todos os estilos locais para o arquivo e a cor da Tela.

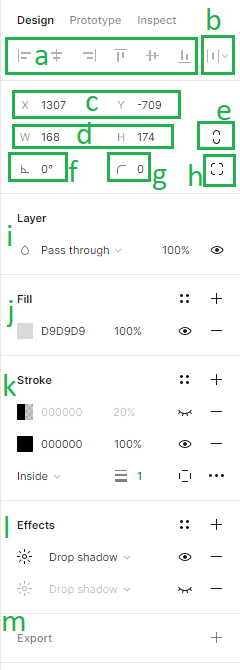
Na aba Design, você pode adicionar os seguintes parâmetros:
1. Alinhamento – as ferramentas de alinhamento permitem que você alinhe corretamente as camadas na Tela em relação umas às outras. Essas funções estão disponíveis apenas quando duas ou mais camadas estão selecionadas.
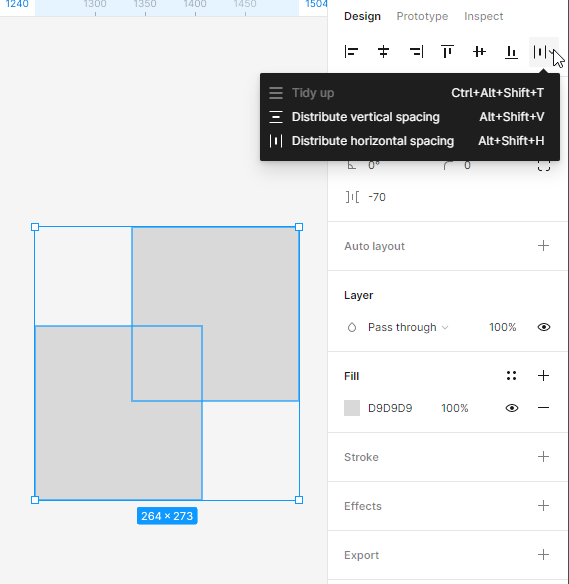
2. Distribuição e Organização – esta função permite organizar camadas criando espaçamentos iguais entre elas. Essas funções estão disponíveis apenas quando duas ou mais camadas estão selecionadas.

3. Posição da Tela (X e Y) – aqui você pode ajustar a posição das camadas na Tela ao longo dos eixos horizontal (X) e vertical (Y).
4. Dimensões do Objeto (Largura e Altura) – aqui você pode alterar o tamanho de uma camada.
5. Manter proporções – permite que você mantenha as proporções da forma enquanto redimensiona. Você pode alterar a altura ou largura da forma, e o segundo parâmetro se ajustará automaticamente.
6. Rotação – aqui você pode definir o ângulo de um quadro.
7. Raio dos Cantos – com esta função você pode arredondar os cantos do quadro.
8. Cantos Independentes – a configuração de cantos independentes permite que você ajuste o raio do canto para cada canto.
9. Camada (Modos de Mistura) – aqui você pode especificar como duas camadas devem se misturar. Você pode aplicar apenas um modo de mistura a cada camada.
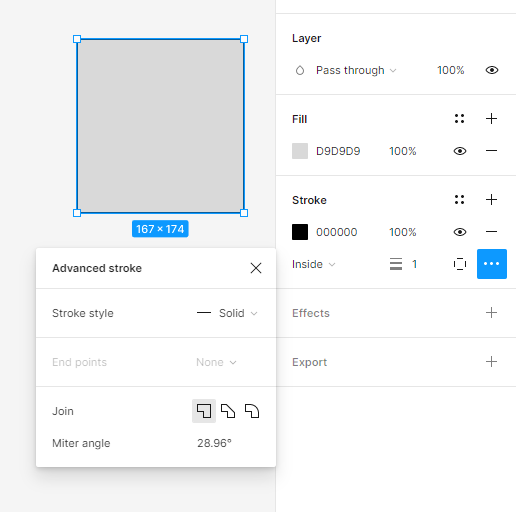
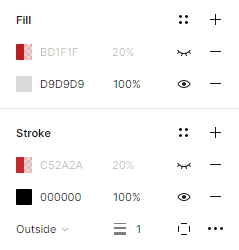
10. Preenchimento e Traço – você pode aplicar preenchimentos e traços a formas e camadas de texto. Para adicionar um preenchimento ou traço, selecione a camada desejada e clique no ícone +. Você pode adicionar vários preenchimentos e contornos a cada camada.
Para preenchimentos e traços, a cor sólida é definida por padrão. Para ajustar as propriedades, clique na amostra de cor. Isso abrirá o setor de cores, onde as opções estão disponíveis: Cor sólida, gradiente (linear, radial, angular, diamante) e imagem.
Se você precisar modificar mais o estilo do traço, pode usar as Configurações avançadas de traço, que estão disponíveis sob o ícone de reticências.

Dica útil: Você pode ativar e desativar a visibilidade de cada propriedade na camada ativa usando o ícone do Olho. As propriedades ativas serão exibidas em preto, para que você possa distingui-las facilmente das inativas.

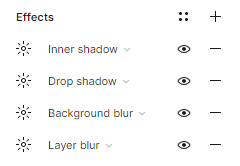
11.Efeitos – aqui você pode adicionar uma sombra ou desfoque à camada. Para ajustar os valores do efeito, clique em Configurações de efeito, que estão localizadas sob o botão com o ícone do sol.

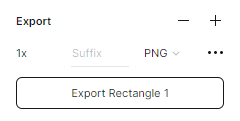
12.Configurações de Exportação – aqui você pode exportar a camada selecionada para o formato de sua escolha: PNG, JPG, SVG e PDF.

Tarefa 4.1. Planeje o layout dos elementos da interface do seu aplicativo. Primeiro, crie wireframes usando formas simples.
Dica útil: Lembre-se de dar nomes apropriados a cada camada regularmente. Se você não prestar atenção a isso, certamente fará uma bagunça em suas camadas.
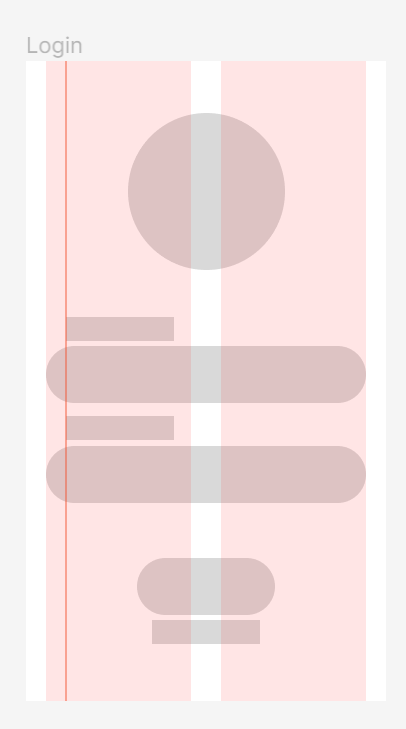
Vamos começar pela tela de Login:
- No topo da tela, colocaremos o logotipo do aplicativo que está sendo projetado.
- Haverá espaços reservados com rótulos abaixo: login e senha. Neste ponto, você pode marcar o lugar para o texto com um retângulo.
- No fundo da tela, colocaremos o botão de login.

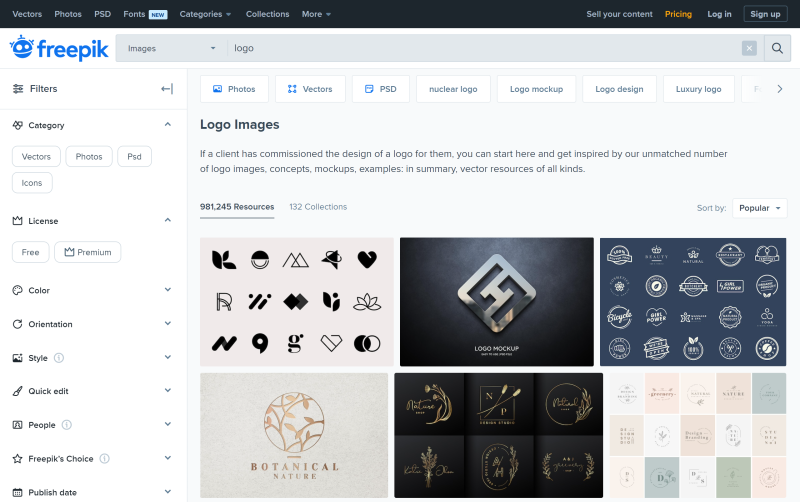
Dica útil: Se você está procurando um logotipo para seu projeto, visite este site: https://www.freepik.com/free-photos-vectors/logo e faça o download gratuitamente.

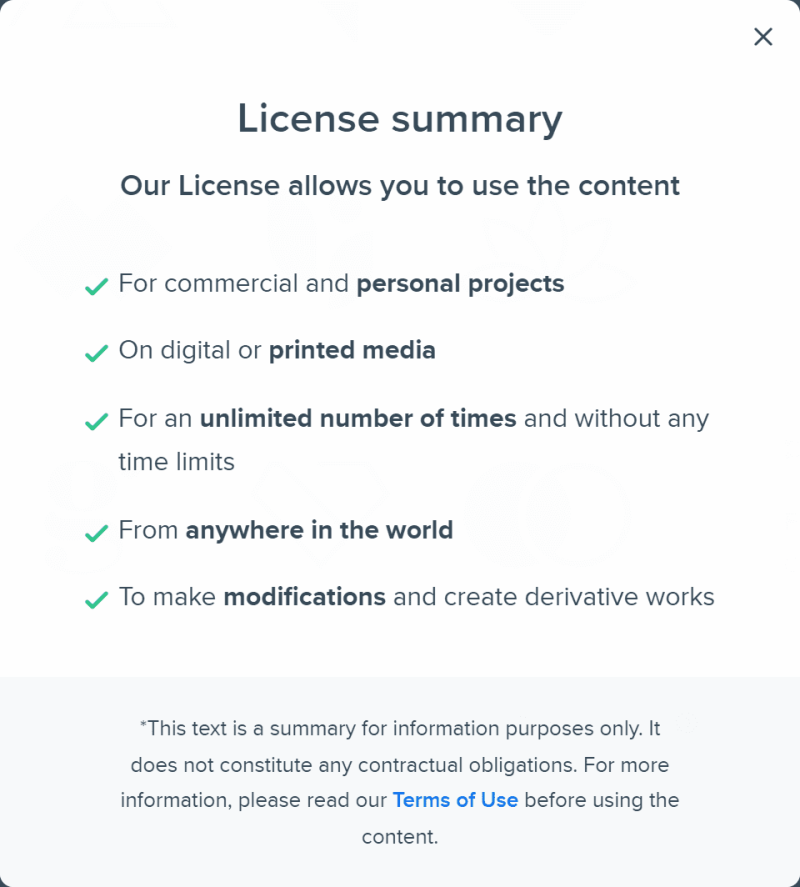
Todo arquivo no Freepik.com possui um aviso de licença. Antes de baixar, verifique se a licença permite que você a use como precisar.


Você também pode usar um logotipo disponível no plugin “Criador de Logotipos”.
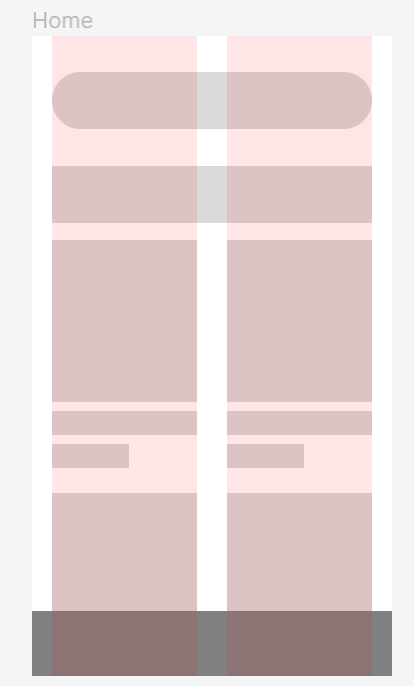
Agora vamos lidar com o quadro da Home:
- Colocaremos uma barra de pesquisa no topo da tela.
- Haverá o cabeçalho “Mais Vendidos” abaixo.
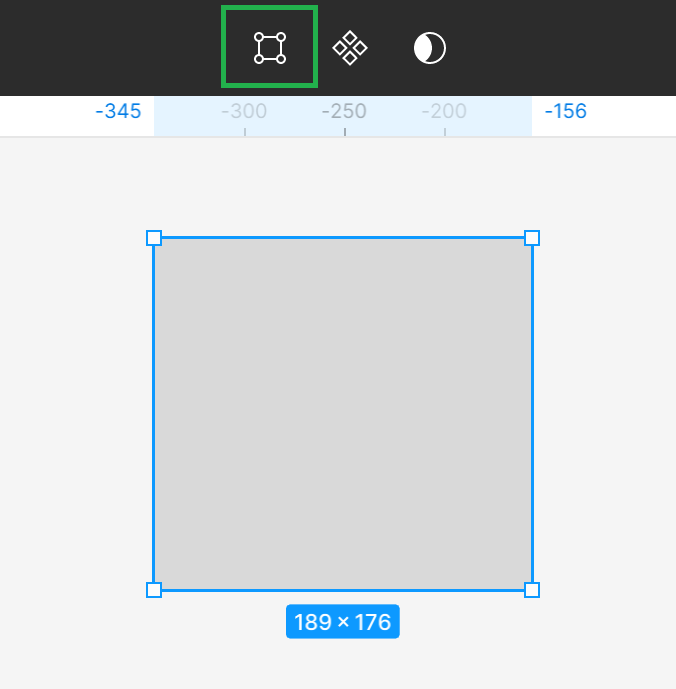
- Abaixo do cabeçalho, colocaremos imagens de produtos em duas colunas. Crie um retângulo que se encaixe em uma coluna e duplique-o várias vezes.
- Abaixo de cada produto, deve haver um espaço para seu nome e preço.
- Outro elemento da nossa interface será a barra inferior, onde colocaremos os ícones: home, favorito, perfil, cesta.

Dica útil: Você pode facilmente adicionar ícones ao seu projeto, copiando-os da biblioteca do Figma.
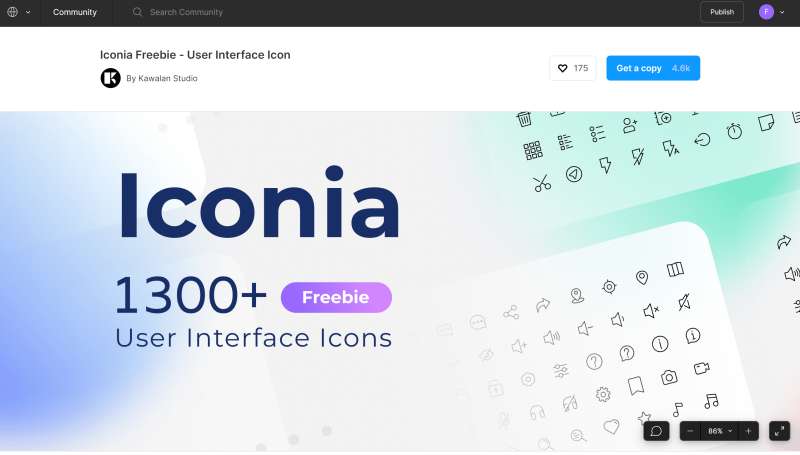
Comunidade. Você encontrará um arquivo de exemplo aqui: https://www.figma.com/community/file/1118814949321037573.

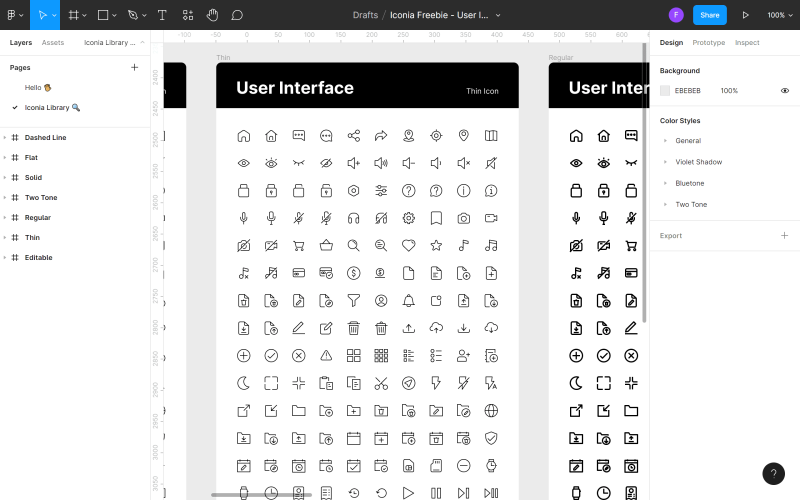
Basta clicar no botão Obter uma cópia e ele abrirá o arquivo Iconia – um pacote de ícones totalmente editável com mais de 1.300 ícones prontos para uso e escaláveis em 6 estilos únicos. Para copiar os ícones selecionados, vá para a página da biblioteca Iconia no painel de Camadas.


Encontre o ícone que deseja usar em seu arquivo, clique com o botão direito sobre ele e clique em Copiar. Em seguida, volte para seu arquivo, clique com o botão direito em qualquer lugar novamente e escolha Colar aqui. Outra maneira de adicionar ícones é usar plugins.
Lembre-se de que a consistência da interface é muito importante. Decida por um estilo de ícones e mantenha-o em toda a sua aplicação. Aplique o mesmo princípio mais tarde aos estilos de texto, tamanhos de imagem e outros elementos.
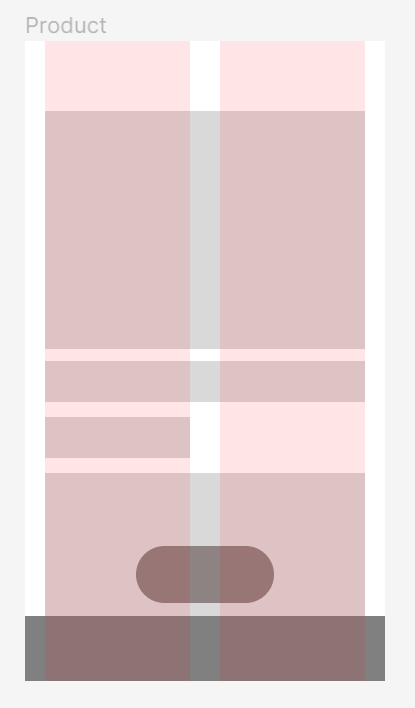
Uma vez que você tenha planejado o layout dos elementos na página inicial, pode passar para o quadro do Produto:
- No topo da tela, colocaremos o botão “Voltar” no lado esquerdo.
- Haverá uma grande foto do produto abaixo.
- No canto direito da foto, colocaremos um botão com o ícone de “favorito”.
- Abaixo da foto, colocaremos o nome e o preço do produto e espaço para uma descrição.
- No fundo da tela, adicionaremos um botão CTA “Adicionar ao carrinho”.

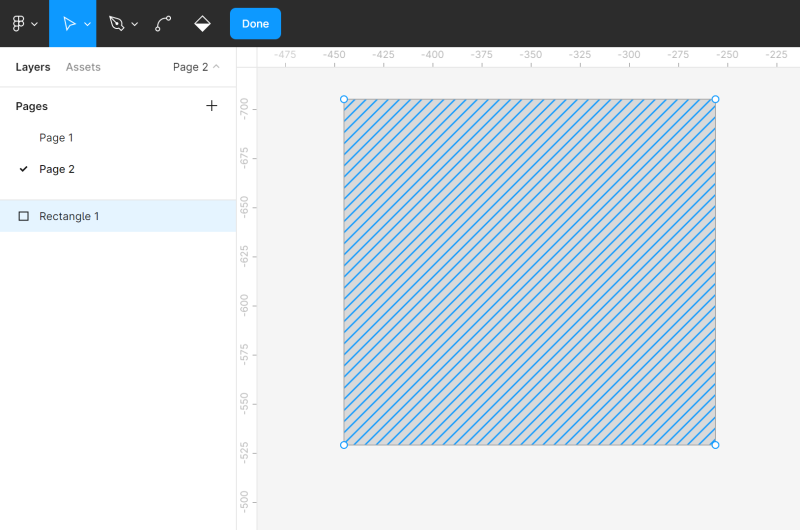
Editar objeto
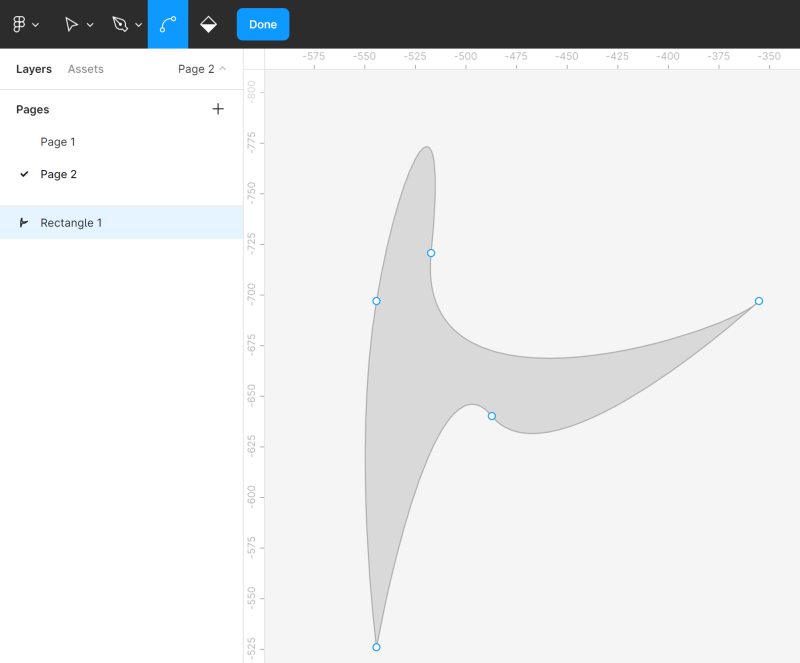
Você pode facilmente modificar todas as formas usando a ferramenta Editar objeto que pode ser encontrada no meio da Barra de Ferramentas. Para usar esta função, primeiro você precisa selecionar a forma que deseja modificar.


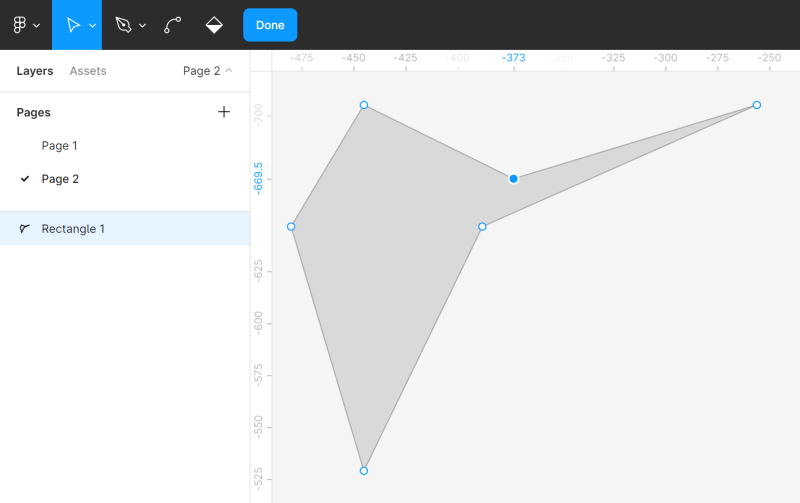
Ativar o modo de edição fará com que novos recursos apareçam na Barra de Ferramentas, e você verá pontos de canto na forma editada. Você pode clicar no ponto de canto desejado e arrastá-lo para mudar a forma de uma forma.
Você também pode adicionar outros Pontos de Canto à forma usando a Ferramenta Caneta. Isso permitirá que você faça mais modificações.

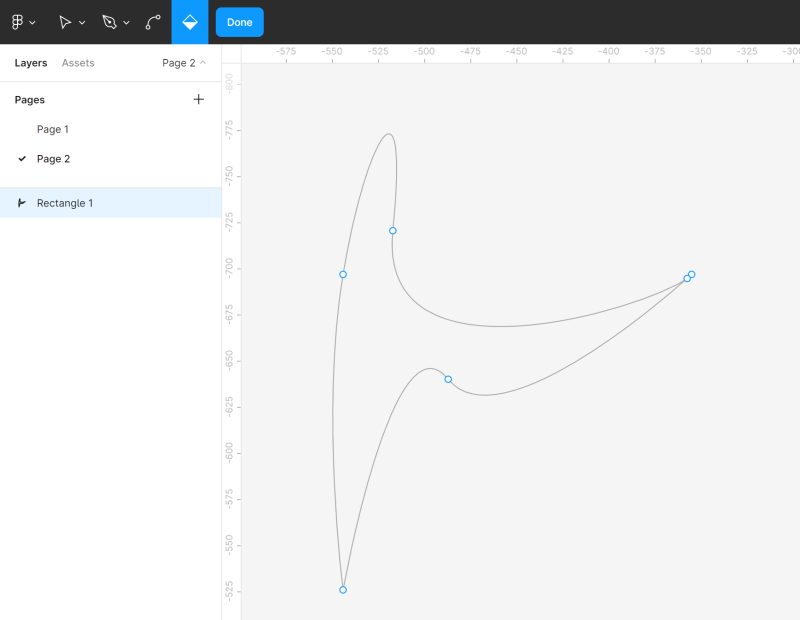
Você pode dobrar formas livremente usando a Ferramenta de Dobra. Selecione a Ferramenta de Dobra na Barra de Ferramentas e, em seguida, clique no ponto de canto escolhido.

A ferramenta Balde de Tinta permite que você remova e restaure o preenchimento de uma forma. Para fazer isso, selecione Balde de Tinta e, em seguida, clique na forma que você está editando.

Para sair do modo de edição, clique em Concluído.
Grupos booleanos
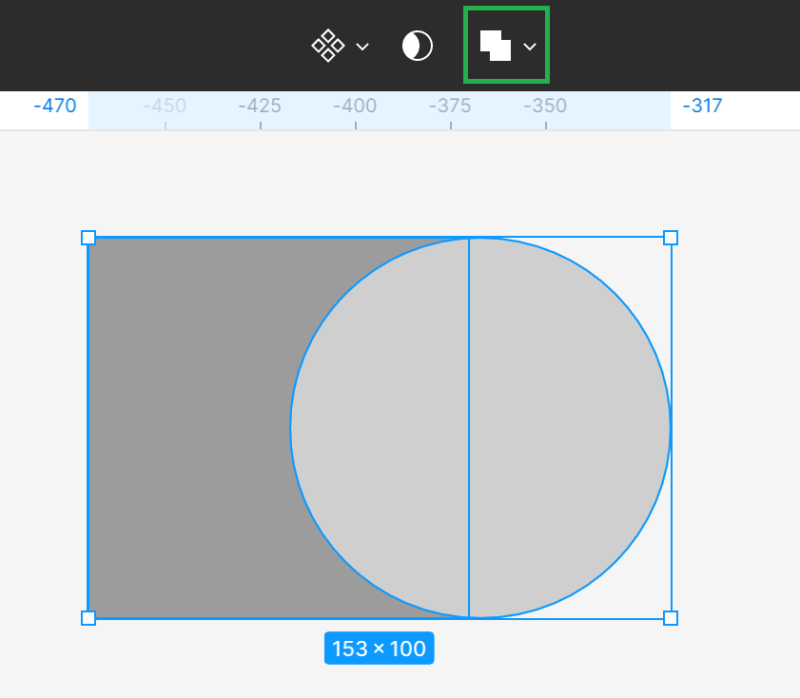
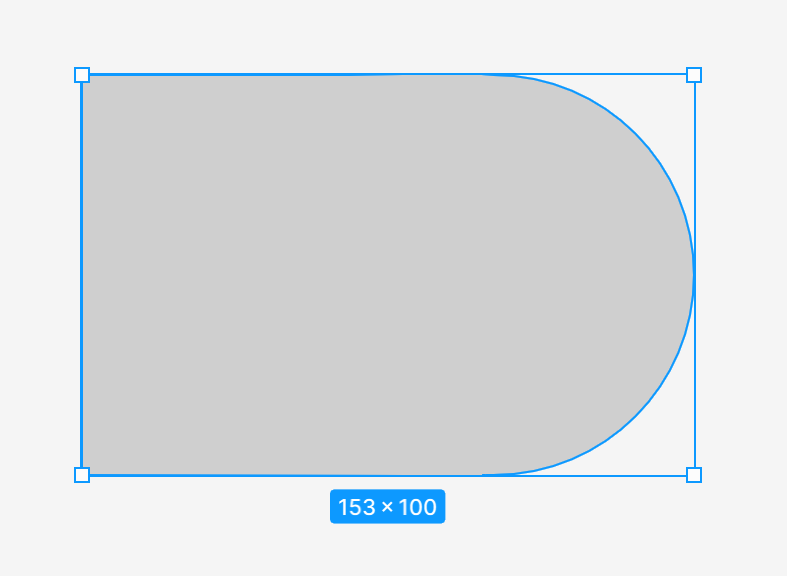
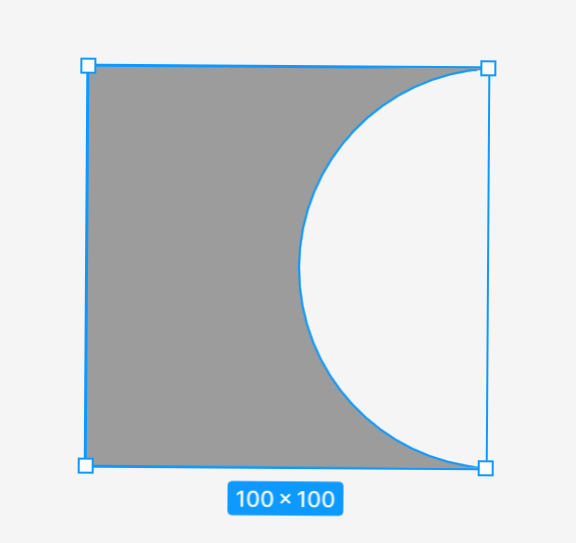
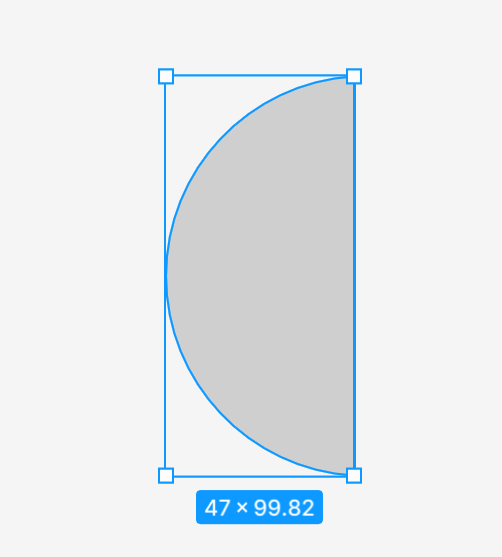
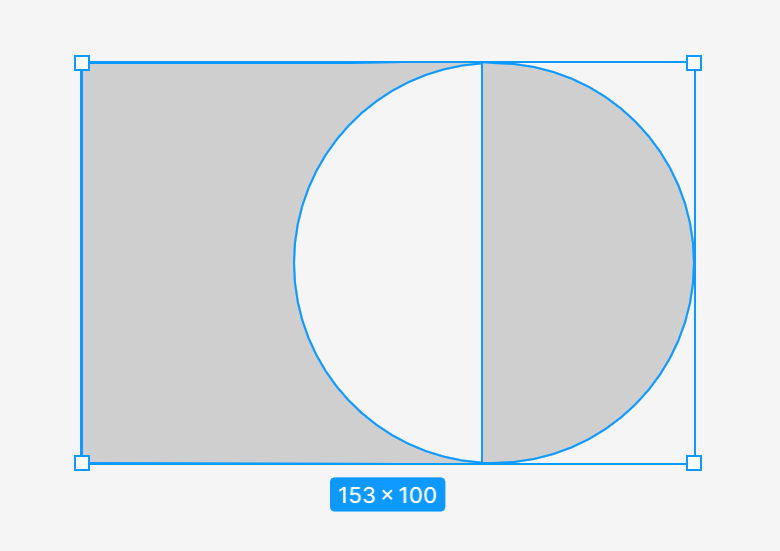
Se você selecionar duas ou mais formas, a ferramenta Grupos Booleanos aparecerá na Barra de Ferramentas. Ela permite que você crie formas personalizadas combinando-as, usando uma das quatro fórmulas disponíveis: união, subtração, interseção, exclusão.

- seleção de união – combina as formas selecionadas em uma nova forma.

- subtração de seleção – subtrai todas as formas superiores e suas áreas sobrepostas da forma inferior

- interseção de seleção – a nova forma consiste apenas em fragmentos sobrepostos das formas selecionadas

- exclusão de seleção – a forma criada consiste apenas em fragmentos das formas selecionadas que não se sobrepõem.

Após aplicar a ferramenta de grupo booleano, todas as formas selecionadas se fundem em uma única camada, o que significa que elas compartilham propriedades de preenchimento e traço. Você pode combiná-las com outras formas e realizar mais operações lógicas.
Tarefa 4.2. Pratique modificar formas com as ferramentas Editar objeto e Grupos booleanos. Mesmo que você não precise dessas funções neste estágio do seu projeto, vale a pena consolidar seu conhecimento por meio da prática. Seja criativo e divirta-se. Você também pode tentar recriar as formas de exemplo que vê na captura de tela a seguir. Para isso, crie uma nova página no arquivo ou adicione objetos ao lado dos quadros do projeto e, em seguida, simplesmente exclua-os.

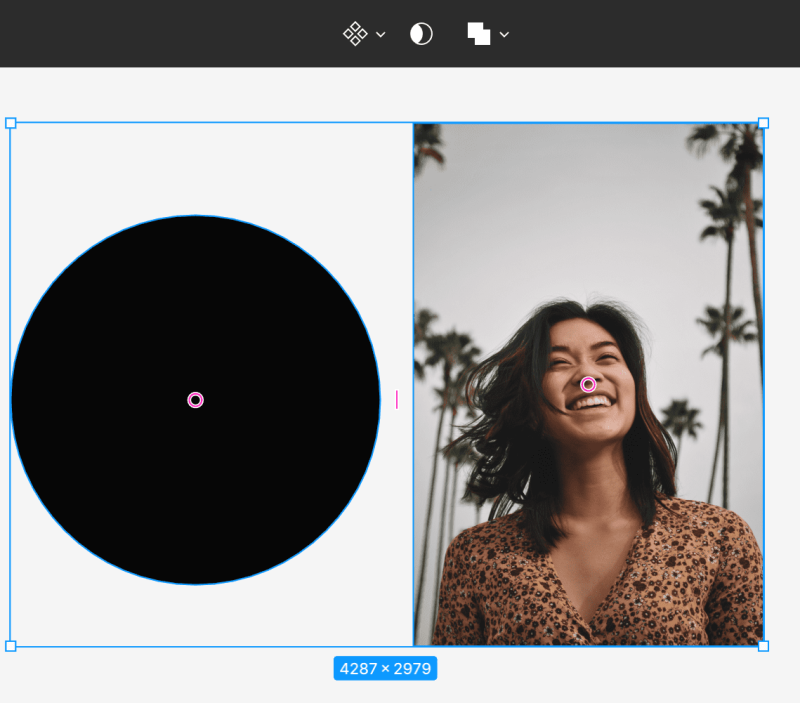
Máscaras
Máscaras permitem que você mostre apenas áreas selecionadas de uma imagem e esconda o resto sem cortar. Isso significa que nenhuma parte das camadas no processo de mascaramento é removida ou modificada, então você pode modificar a máscara a qualquer momento se quiser mostrar outra parte da imagem.
Para entender isso melhor, você pode imaginar uma moldura de foto com uma pequena abertura. Você verá apenas parte da foto nela, enquanto o resto está escondido, mas se você abrir a moldura, ainda poderá ver a foto inteira.
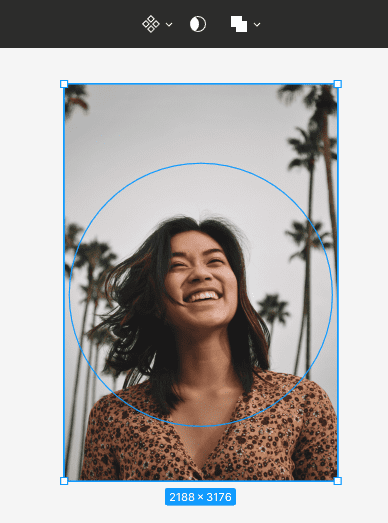
Você pode usar qualquer camada como uma máscara, como formas vetoriais, camadas de texto e imagens. A ordem das camadas é muito importante. A camada mais baixa é considerada o contêiner da máscara, ou seja, a abertura através da qual você verá a imagem.


Para criar uma máscara, certifique-se de que as camadas estejam corretamente alinhadas. Em seguida, selecione ambas as camadas e escolha Usar como máscara na Barra de Ferramentas.

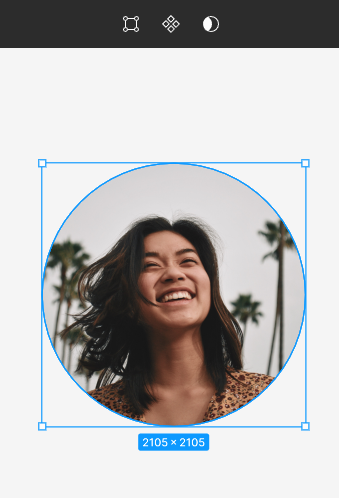
Todas as áreas externas da camada que estão acima do contêiner serão ocultas. Apenas aquelas áreas que estarão dentro da área da máscara permanecerão visíveis.

Tarefa 4.3. Use máscaras para adicionar imagens de produtos ao seu design. Lembre-se da ordem correta das camadas. A camada que será o contêiner deve estar abaixo da camada da imagem.
Dica útil: Você pode baixar imagens gratuitas para seus projetos no site https://unsplash.com.

Você também pode usar o plugin “Unsplash”.
Você acabou de aprender como criar formas no Figma. Leia também: 10 heurísticas de usabilidade para design de UX.
Se você gosta do nosso conteúdo, junte-se à nossa comunidade de abelhas ocupadas no Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Um designer gráfico e de UX que traduz em design o que não pode ser expresso em palavras. Para ele, cada cor, linha ou fonte utilizada tem um significado. Apaixonado por design gráfico e web design.




