Neste artigo, discutiremos as configurações básicas de projeto no Figma, que é tudo o que você precisa saber antes de começar a projetar. Vamos explicar o que são Frames, Layout grid e Rulers. Continue lendo para descobrir mais.
Configurações básicas de projeto no Figma – índice:
- Frames
- Layout grid
- Rulers
- clique na Canvas para criar um frame padrão com dimensões de 100×100
- clique e arraste na Canvas para criar um frame com dimensões personalizadas
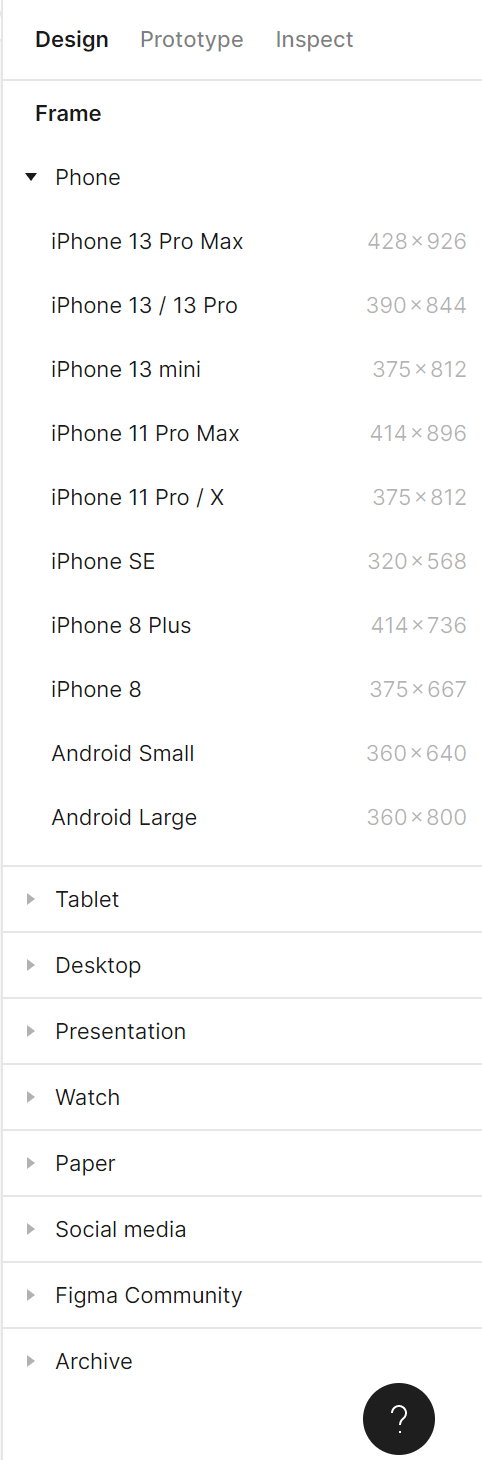
- use o dropdown na barra lateral direita para selecionar um preset de frame
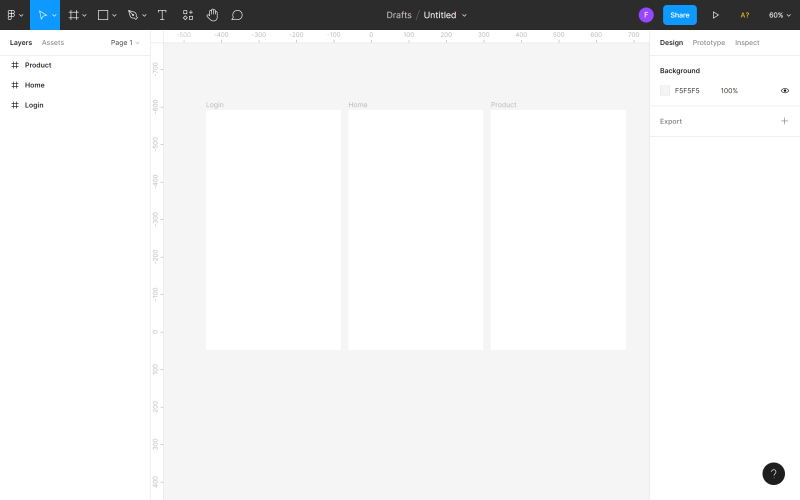
- tela de login (Login)
- página inicial (Home)
- página de produto (Product)
- você pode ativar a visualização do grid mesmo antes de começar a projetar e usar layouts de grid prontos (se houver algum em sua biblioteca) ou criar o seu próprio,
- você também pode começar a criar o design primeiro e configurar o grid depois com base nos elementos projetados.
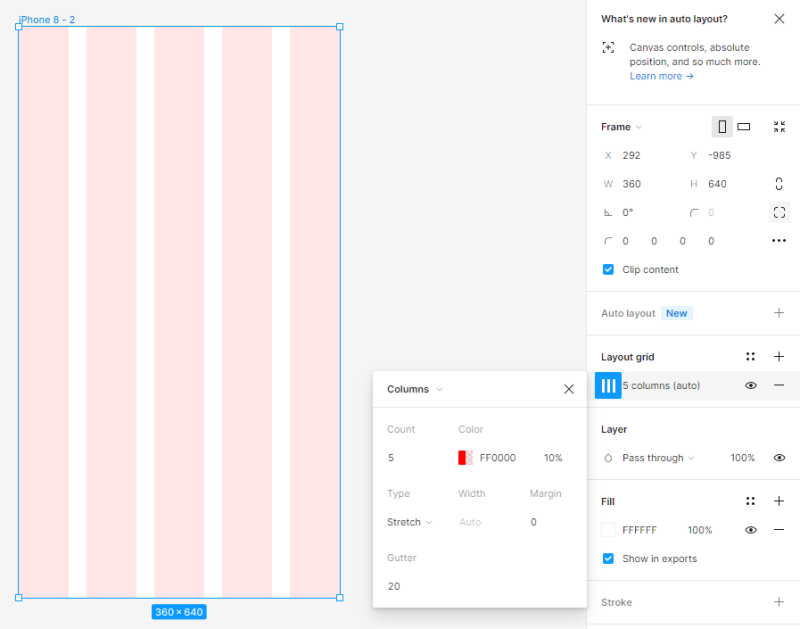
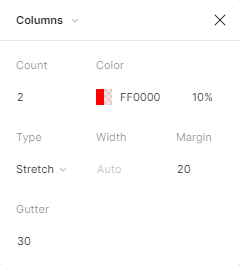
- Contagem 2 (número de colunas)
- Margem 20 (distância das colunas da borda da tela)
- Gutter 30 (distância entre colunas)
Configurações básicas de projeto no Figma
Primeiro, você precisa escolher uma área da Canvas para criar seus designs. É para isso que serve a ferramenta Frame. Você a encontrará na Toolbar. Após ativar a ferramenta Frame, você tem algumas opções para criar um frame.



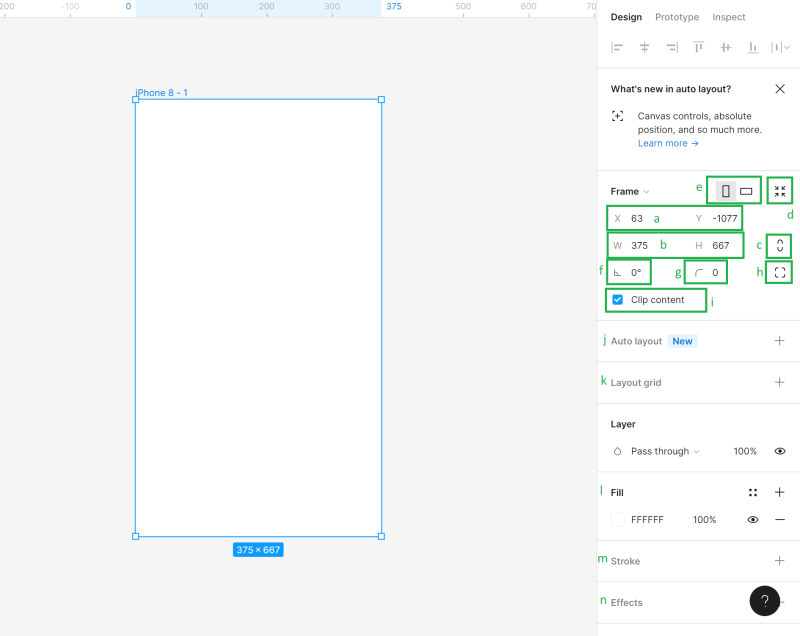
Após adicionar e selecionar um frame, você terá acesso a ele no painel de Propriedades.

a) Posição da Canvas (X e Y) – aqui você pode especificar a posição do frame na Canvas nos eixos horizontal (X) e vertical (Y).
b) Dimensões do Objeto (Largura e Altura) – aqui você pode alterar o tamanho do frame
c) Restringir proporções – permite que você mantenha as proporções do frame ao redimensioná-lo. Dessa forma, você pode alterar a altura ou largura do frame, e o segundo parâmetro se ajustará automaticamente.
d) Redimensionar para caber – essa função permite que você redimensione o frame para caber em seu conteúdo.
Dica útil: Você também pode alterar o tamanho do frame manualmente: pegue a borda ou o canto do frame (o cursor se tornará uma seta dupla preta), e então arraste para obter o tamanho desejado.
e) Retrato e Paisagem – aqui você pode alterar a orientação do seu frame para vertical ou horizontal
f) Rotação – permite que você ajuste o ângulo de um frame
g) Raio do Canto – graças a essa função, você pode arredondar o canto de um frame para criar bordas mais suaves
h)Cantos Independentes – a configuração de cantos independentes permite que você ajuste o raio do canto para cada canto.
i) Recortar Conteúdo – permitirá que você esconda quaisquer objetos que se estendam além dos limites do frame
j) Auto Layout – permite que você crie frames responsivos
k) Layout Grids – esse recurso ajuda a criar uma interface de usuário estruturada
l) Preenchimento – usar essa opção permitirá que você preencha seu frame com cor, gradiente ou foto
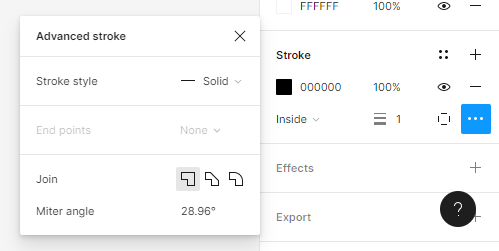
m) Traço – ajuda a adicionar traços a um frame. Você também pode usar configurações avançadas de traço que podem ser encontradas sob o ícone de reticências.

n) Efeitos – aqui você pode adicionar uma sombra ou desfoques a um Frame. Clique no ícone de configurações de Efeito para ajustar as configurações da sombra.

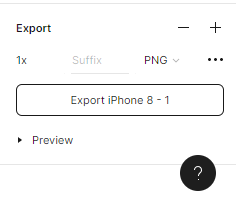
o) Exportar – aqui você pode exportar seu frame para os seguintes formatos: PNG, JPG, SVG e PDF.

A acima de cada frame na Canvas, seu nome é exibido. Para alterá-lo, clique duas vezes nele. Você pode copiar frames junto com seu conteúdo e colá-los na Canvas quantas vezes quiser.
Tarefa.3.1
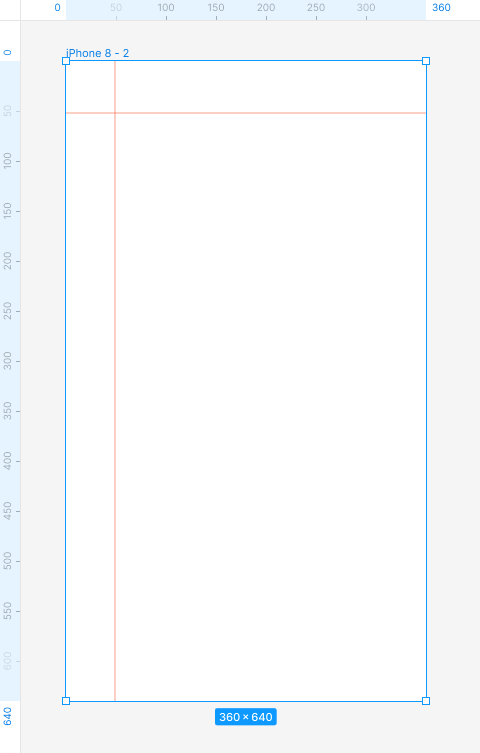
Comece a trabalhar no projeto escolhendo o tamanho certo de um frame. Dica útil: Se você não sabe qual tamanho seu frame deve ter, uma boa escolha seria usar um dos tamanhos de tela mais populares. Acesse https://gs.statcounter.com/screen-resolution-stats para mais informações.Neste tutorial, vamos projetar um aplicativo móvel de e-commerce, então vamos selecionar uma das resoluções mais frequentemente usadas para smartphones – 360×640 px.
Vamos preparar 3 projetos juntos
Após adicionar um frame, duplique-o imediatamente e nomeie cada tela corretamente, para manter o arquivo organizado.

Layout grid
O layout grid é um sistema de linhas horizontais e verticais (colunas ou linhas) que ajudam a manter os elementos precisamente alinhados em seus frames. Um grid bem configurado certamente tornará seu trabalho mais fácil e acelerará todo o processo de design. Existem duas maneiras de configurar o layout grid em seu design:
Dica útil: Se você é um designer iniciante, recomendamos aplicar um layout grid a qualquer projeto. Não há nada pior do que um espaço de trabalho completamente vazio.
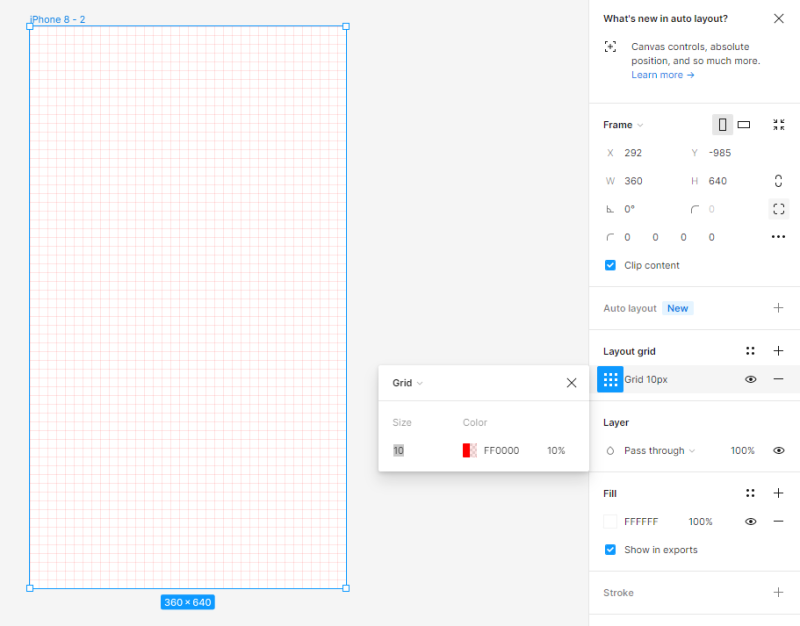
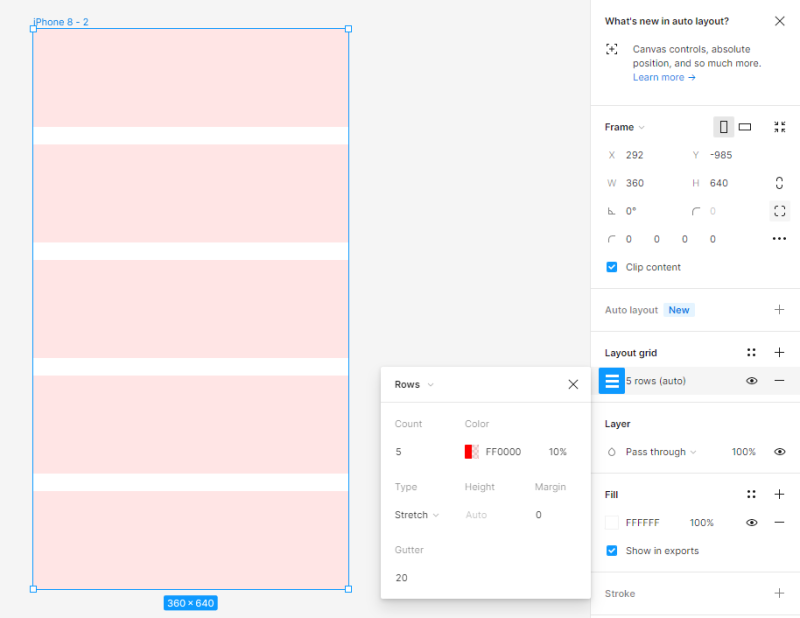
Você pode adicionar um Layout grid a um frame ativo no painel de Propriedades. Você tem 3 opções: grid, colunas, linha. Você pode escolher algumas opções ao mesmo tempo.



Você pode ajustar as configurações de cada grid no painel de configurações do Layout grid. Você pode ativar ou desativar a visibilidade do grid a qualquer momento clicando no ícone do Olho.

Dica útil: Se você não sabe qual layout grid escolher em seu projeto, pode usar o plugin Grid System, que fará isso por você.
Tarefa 3.2. Defina o layout grid em seu projeto. Para os propósitos deste projeto, selecionamos Colunas e definimos os seguintes valores:



Rulers
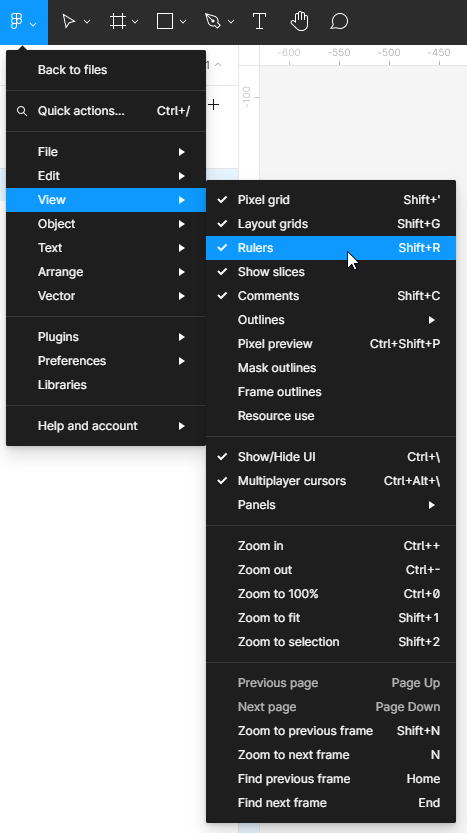
Rulers são outro recurso útil que ajudará você a alinhar os elementos no arquivo e mantê-lo em ordem. Para ativar a visualização de Rulers, clique no menu Principal, depois em Visualizar e Rulers.

As Rulers podem ser vistas na parte superior e esquerda da Canvas. Com esse recurso, você pode criar linhas verticais e horizontais (guias) – clique e segure a régua escolhida, depois mova o cursor para a área da Canvas. Uma linha fina e vermelha aparecerá, que você pode mover. Você pode criar quantas guias quiser. Você pode facilmente excluir linhas desnecessárias – basta selecionar a linha (a linha escolhida ficará azul) e, em seguida, clicar em Excluir.

Tarefa 3.3. Experimente adicionar rulers. Elas serão úteis ao alinhar os elementos.
Você acabou de aprender sobre as configurações básicas de projeto no Figma. Leia também: Bots de chat assistidos por IA.

Se você gosta do nosso conteúdo, junte-se à nossa comunidade de abelhas ocupadas no Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Um designer gráfico e de UX que traduz em design o que não pode ser expresso em palavras. Para ele, cada cor, linha ou fonte utilizada tem um significado. Apaixonado por design gráfico e web design.




