O seguinte artigo é dedicado à prototipagem no Figma. Hoje, você aprenderá como criar componentes interativos, organizar seus designs e compartilhar seus protótipos. Continue lendo para saber mais.
Prototipagem no Figma – índice:
Teste de usabilidade
Protótipos de interface interativa permitem mapear o caminho da jornada do usuário através de sua aplicação. Você pode usá-los para pesquisa e descobrir como os usuários interagem com sua interface. Isso é chamado de teste de usabilidade, e ajuda a encontrar problemas que os usuários podem encontrar.
O teste de usabilidade nas primeiras etapas de desenvolvimento de uma aplicação ajuda a minimizar as perdas que uma empresa poderia ter ao lançar uma aplicação não testada no mercado. Às vezes, ideias que parecem ótimas para os designers acabam sendo não intuitivas para os usuários.
Criando protótipos
Você pode criar protótipos na aba Protótipo no Painel de Propriedades.

Opções de protótipo

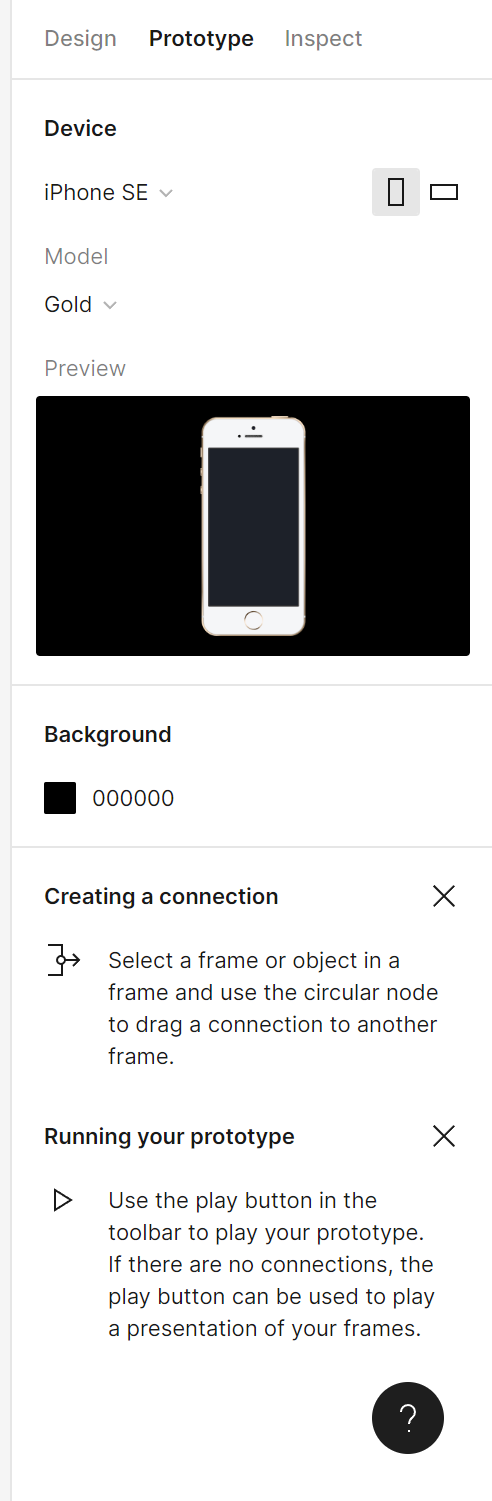
Quando você não seleciona nenhuma camada, verá as configurações para o protótipo na aba Protótipo.
- Dispositivo – selecione Dispositivo e Modelo
- Pré-visualização – aqui você pode ver como as configurações que você altera afetarão a aparência do protótipo que você compartilhará mais tarde.
- Fundo – você pode selecionar uma cor de fundo para personalizar o protótipo de acordo com sua marca
- Fluxos – você pode escolher o quadro inicial do protótipo
Dica útil: Um ponto de partida de fluxo será criado automaticamente quando você adicionar sua primeira conexão entre dois quadros.
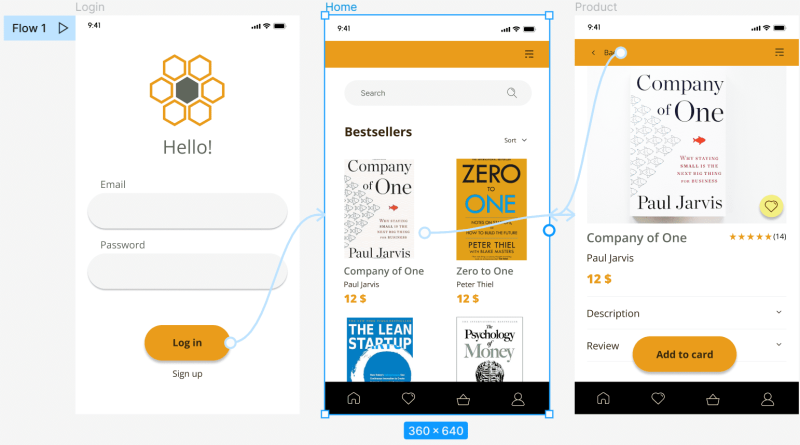
Fluxo
Um fluxo é a rede de quadros e conexões em uma única página. Você pode criar vários fluxos separados, como um fluxo para criar uma conta, outro para visualizar produtos ou completar transações.
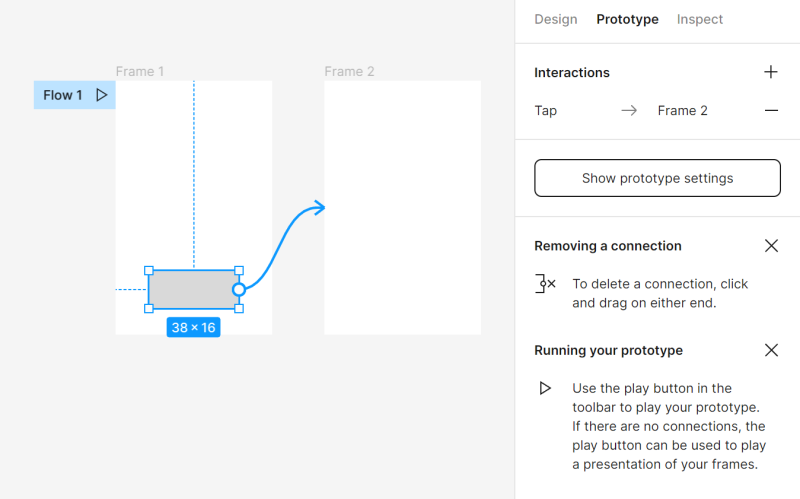
Para criar uma conexão, você deve ter a aba de Prototipagem ativa, então selecione um quadro ou objeto em um quadro e use o nó circular para arrastar uma conexão para outro quadro.

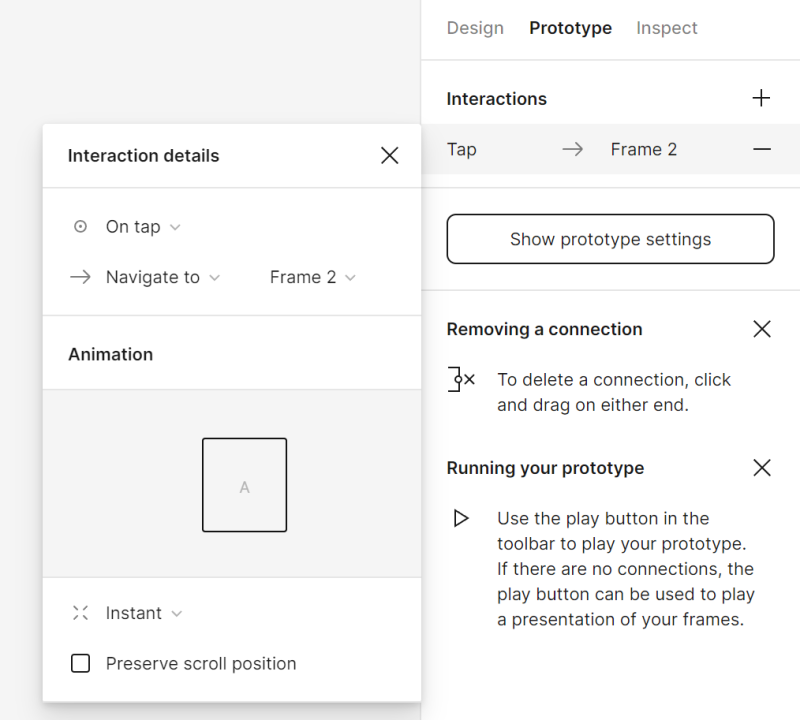
Você pode ajustar as configurações das conexões adicionadas na seção Interações do Painel de Propriedades, após clicar no objeto conectado. Você pode especificar o tipo de interação.

Uma vez que você clica em uma interação específica, você tem acesso a configurações adicionais.

a) Detalhes da interação – especifica o tipo de interação (Ao tocar, Ao arrastar, Enquanto paira, Enquanto pressiona) e o que a interação deve causar (Navegar para, Mudar para).
b) Animação – aqui você pode especificar como o elemento deve se comportar após a interação.
Para remover a conexão, clique e arraste em ambas as extremidades.

Compartilhando protótipos
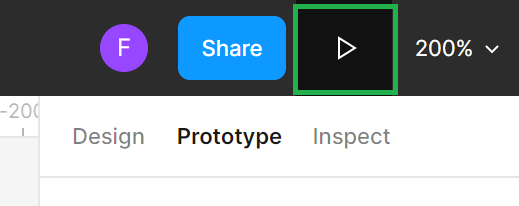
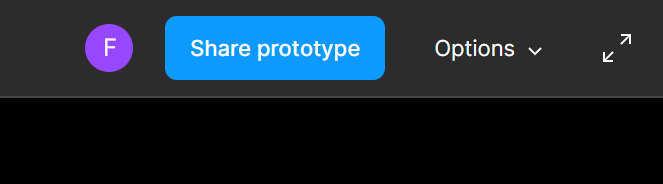
Para compartilhar um protótipo, você deve primeiro visualizá-lo com o botão Apresentar. Na pré-visualização do protótipo, o botão Compartilhar protótipo na Barra de Ferramentas estará disponível.


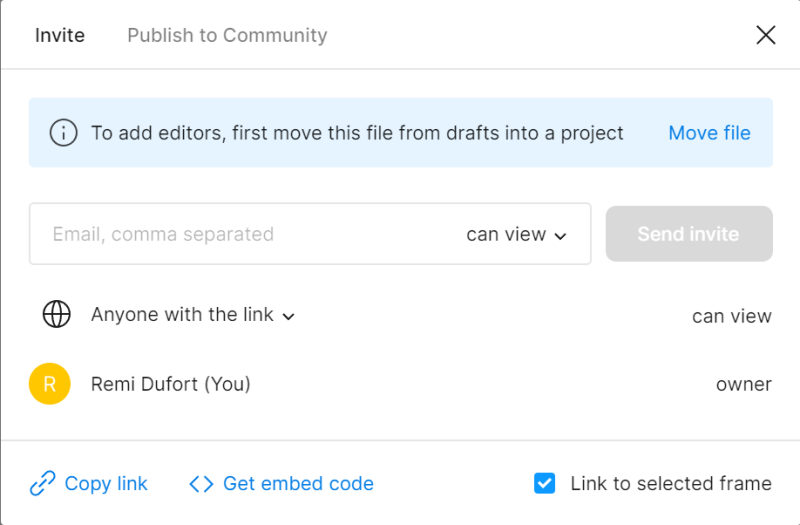
Quando você clica no botão Compartilhar protótipo, uma janela se abre onde você pode definir o nível de acesso (Pode visualizar, Pode editar) e especificar quem pode abrir o arquivo (Qualquer pessoa com o link, Apenas pessoas convidadas para este arquivo).

Tarefa 7. Adicione conexões entre suas telas.
- Vincule o botão “Entrar” ao quadro Inicial.
- Vincule a foto e o nome do produto que estão no quadro Inicial ao quadro do Produto.
- Use o botão “Voltar” e crie uma conexão para retornar à tela Inicial.
Após adicionar conexões, você pode visualizá-las com o botão Apresentar e verificar como seu protótipo funciona.

Você acabou de aprender mais sobre prototipagem no Figma. Outros recursos: O que é pesquisa de UX?
Se você gosta do nosso conteúdo, junte-se à nossa comunidade de abelhas ocupadas no Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Um designer gráfico e de UX que traduz em design o que não pode ser expresso em palavras. Para ele, cada cor, linha ou fonte utilizada tem um significado. Apaixonado por design gráfico e web design.




